Update on 7 Mar 2022: Follow this updated tutorial instead. — When you have a WooCommerce-powered shop in your WordPress site, assets like the following may be loading on all the pages of the site (depending on what plugins/services/theme are/is active): woocommerce-layout.csswoocommerce-smallscreen.csswoocommerce.csstwenty-seventeen.css add-to-cart.min.jsjquery.blockUI.min.jsjs.cookie.min.jswoocommerce.min.jscart-fragments.min.js If you do not have a “Add to Cart” feature in your […]
WooCommerce
WooCommerce product search in Showcase Pro’s header
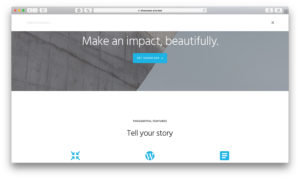
This article provides step-by-step instructions on implementing the header search from Monochrome Pro in Showcase Pro and displaying WooCommerce’s default product search instead of WordPress’s – covering the site header when a magnifying search icon at the right of nav menu is clicked. Screenshots: Homepage on page load: After clicking on the search icon: After […]
How to display WooCommerce products on Outfitter Pro’s homepage in columns
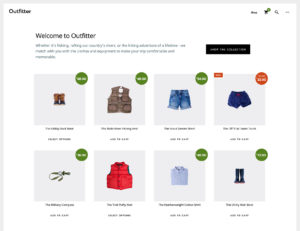
Front Page 2 section of Outfitter Pro’s homepage shows featured products in a masonry grid layout out of the box. This tutorial provides the steps to disable the masonry and display the products in a normal/traditional layout i.e., in 2 rows of 4 columns each. Step 1 In front-page.php change // Defines the front-page styles […]
WooCommerce Shop page banner image using Customizer in Genesis
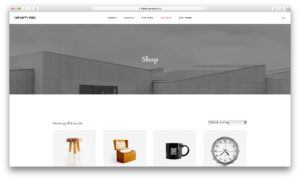
In the past, I wrote an article titled WooCommerce Shop Archive Image in Genesis using ACF Pro where Advanced Custom Fields Pro was used to create a Settings page having an image upload/selection meta box. In this tutorial, we are going to add an image type Media Control in the Customizer so that a banner […]
Conditional layouts for WooCommerce product archives based on parent category
In the members-only forum, a user asked: I’m trying to show or hide the sidebar using the full-width-content or sidebar-content layout on categories depending on the parent category in WooCommerce. I have a lot of sub categories so don’t want to do it manually in the archive setting of each category. I also need to […]
FacetWP + WooCommerce in Genesis
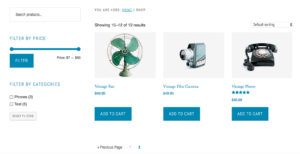
Looking to implement FacetWP on WooCommerce archives like the main Shop page in Genesis? Here are some tips and pointers that you may find useful. To set up Product Categories filter in a widget, first create your facet. Do not forget to press the Re-index button. To display the facet on the front end, place […]
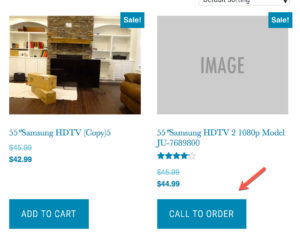
Non purchasable products with Call to Order buttons in WooCommerce
In a recent Genesis customization project I completed, the requirement was to be able to mark specific products as “Not (yet) available for sale” when adding/editing the product. Additionally, the standard “Add to Cart” buttons on the product archives like the main Shop page should show a custom “Call to Order” text and the single […]
How to remove Primary Navigation Menu from WooCommerce pages in Genesis
In Facebook Genesis group, a user asked: I’m using Cafe Pro and I want to remove the menu from my WooCommerce pages only. I’ve looked through the functions file to try and find where it’s hooked in, but I don’t see it. Can someone point me in the right direction, please? Primary nav menu (genesis_do_nav()) […]
How to remove “Select options” button from variable products on the main WooCommerce shop page
Updated on August 20, 2018 In Genesis Slack‘s WooCommerce channel, a user asked: Totally random question but does anyone know how to remove the “Select Options” button in WooCommerce Shop Main page? woocommerce_loop_add_to_cart_link filter hook can be used to remove the Select options buttons for each variable product. Add the following in child theme’s functions.php: […]
How to apply full content layout to WooCommerce pages in Genesis
Looking to force full content layout to all WooCommerce product category archives, WooCommerce product tag archives and single product pages in your Genesis site? Just add the following code in your child theme’s functions.php: // Force full content layout on product category, product tag archives and all single products add_action( ‘get_header’, ‘sk_force_layout’ ); function sk_force_layout() […]







Recent Comments