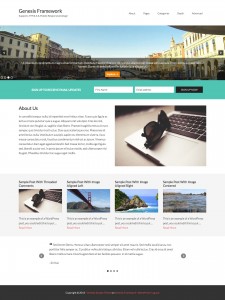
In this article I provide a working example of how Bill Erickson’s code can be used as a foundation for creating a typical front page in WordPress using Genesis. Our front page is going to be made up of these sections: Header (sitewide) – site title/logo at left and custom menu in ‘Header Right’ widget […]
Soliloquy
How to overlay a widget area on a full width Soliloquy slider in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Full width Soliloquy slider in Genesis
Soliloquy is perhaps the best WordPress slider plugin out there. It is simple, light-weight, very well optimized for speed and comes with excellent support. Note: Soliloquy does not have the bells and whistles like layers that are present in LayerSlider and Revolution. If you need layers and a variety of animations, go with one of […]
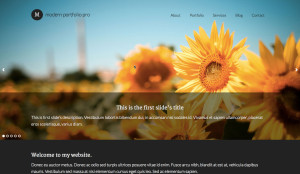
How to set Soliloquy slider as background for first homepage section in Centric Pro
In this article I show how we can set Soliloquy (commercial plugin) as background of Centric’s first homepage section. At lower widths, the text widget is set to drop below the slider thus ensuring that the solution is mobile responsive. Live Demo Step 1 Edit home.js. Comment out or delete To view the full content, […]
Full width Soliloquy slider with Header floating on the top in Genesis
After seeing my last post titled How to add a background image for Header and About section in Modern Portfolio Pro Davinder asked, Looks cool, can we replace background image with Responsive slider? In this article I share the code to register a ‘Home Slider’ widget area wrap the above widget area’s output and Header […]





Recent Comments