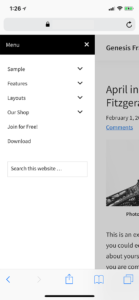
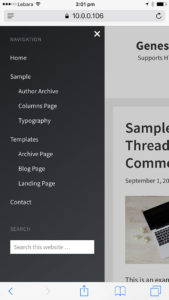
This members-only tutorial provides the steps to implement Slideout.js, a touch slideout navigation menu JavaScript in Genesis Sample. We shall show the widgets placed in a custom widget area in the side panel when the hamburger icon is clicked/tapped – effective 959px and below. The side panel can be dismissed by clicking/tapping the close icon […]
Slideout
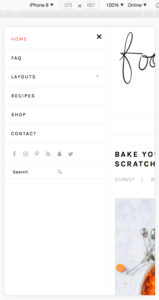
Off-canvas side menu in Foodie Pro using Slideout.js
In the past, I wrote about using Slideout.js for sliding in the primary navigation menu when the hamburger menu icon is tapped on smaller screens in Genesis, Altitude Pro and Brunch Pro. In this tutorial, we shall apply the same in Foodie Pro. Screenshot: Screencast: https://sridharkatakam.com/wp-content/uploads/2018/01/ScreenRecording_01-27-2018-12-31-32.mp4 Tested in Foodie Pro 3.1.1 Step 1 Upload slideout.min.js […]
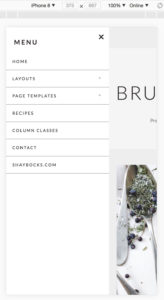
Off-canvas side menu using Slideout.js in Brunch Pro
In the past, I wrote about using Slideout.js for sliding in the primary navigation menu when the hamburger menu icon is tapped on smaller screens in Genesis and Altitude Pro. In this tutorial, we shall apply the same in Brunch Pro. Screenshot: Screencast: https://sridharkatakam.com/wp-content/uploads/2018/01/ScreenRecording_01-26-2018-12-42-38.mp4 Tested in Brunch Pro 2.2.1 Step 1 Upload slideout.min.js to child […]
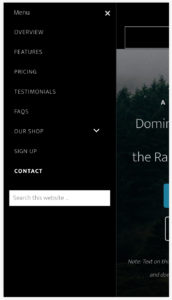
Off-canvas Slideout menu in Altitude Pro
In the comments section of Responsive menu inside an off-canvas side menu using Slideout.js in Genesis, a user asked: Looks great Sridhar! Would love to use this on a new project. I’m using Altitude Pro as my base theme and I can’t get it to work. Any tips? In this article, I share the steps […]
Responsive menu inside an off-canvas side menu using Slideout.js in Genesis
Updated on June 12, 2018 In one of my earlier tutorials, I wrote about Slideout in Genesis where the off-canvas side menu was set to show the widgets placed in a custom widget area. In this article, we shall move the mobile responsive menu which appears after clicking/tapping the hamburger menu icon (from 959px and […]
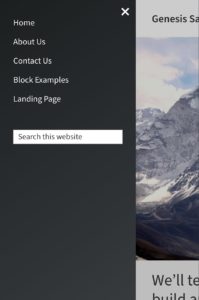
Off-canvas side menu in Genesis using Slideout.js
Update on January 12, 2020: Follow the updated tutorial here instead. Slideout.js is a touch slideout navigation menu for mobile web apps. In this tutorial, I share the steps to display a hamburger menu icon at smaller widths which when clicked/tapped will slide out the widgets placed in a widget area from the side of […]






Recent Comments