This members-only tutorial provides the steps to implement Slideout.js, a touch slideout navigation menu JavaScript in Genesis Sample.
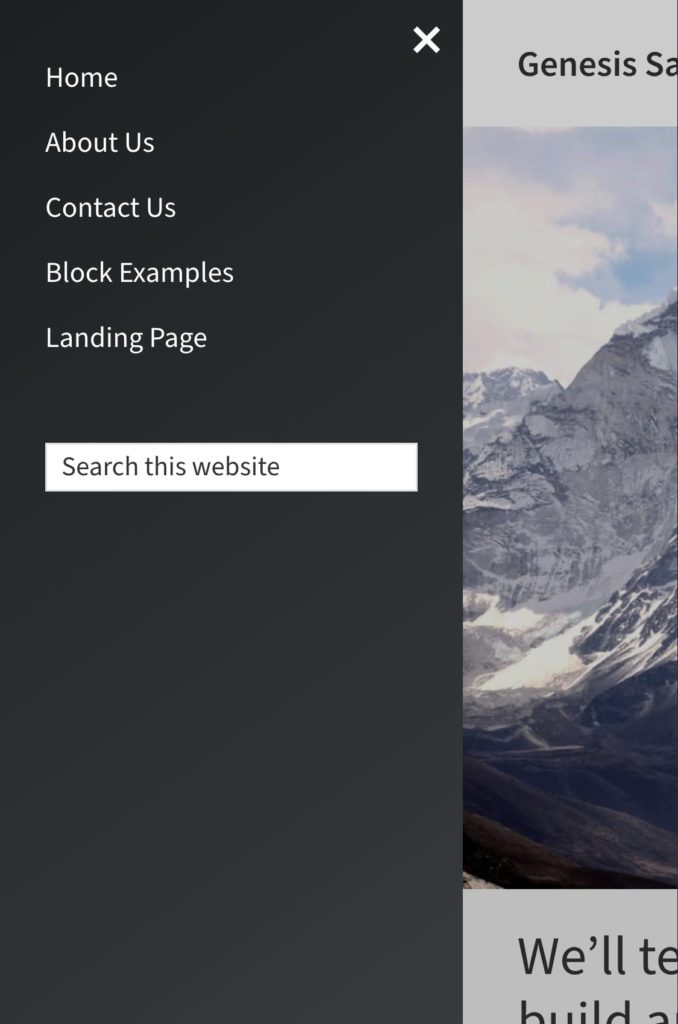
We shall show the widgets placed in a custom widget area in the side panel when the hamburger icon is clicked/tapped - effective 959px and below.
The side panel can be dismissed by clicking/tapping the close icon or clicking anywhere on the content area.
While the tutorial has been written for Genesis Sample, it should work with some adjustments in any Genesis theme. Tested in Genesis Sample 3.2.0.
Step 1
Create a directory called js in the child theme directory and upload slideout.min.js under it.
Create a file named say, slideout-init.js in the same location having the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


[…] on January 12, 2020: Follow the updated tutorial here […]
Thanks for this! Is there a way to prevent the menu from opening when the user pulls the left of the screen (ie. only allow it to open on click)? I can’t seem to troubleshoot this and it’s causing issues when scrolling a site.
Try this.
In slideout-init.js
change
to
Reference: https://github.com/mango/slideout#slideoutoptions
Hi, my website theme developer created a custom child theme off the Genesis framework which included the slideout mobile navigation menu. I use WP Rocket plugin and the minification of javascript feature breaks the mobile menu. I have tried many ways of excluding the slideout.js script from minification but it simply doesn’t work. Can you please advise? I am at a loss and there’s nothing I can find on the internet to help me with this. I don’t want to simply turn off the minification feature as it does a good job of site optimization, but breaks the menu.