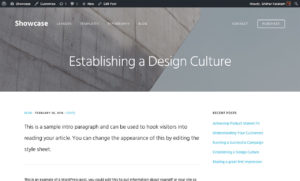
Genesis sites running Showcase Pro child theme will have titles removed from the default location and moved inside the page header for static Pages that have a featured image. If you would like this to not happen, follow the steps in this members-only tutorial. Before: After: Tested in Showcase Pro 2.0.2. Step 1 Edit Showcase […]
Showcase Pro
How to show the text MENU next to hamburger icon in Showcase Pro
This tutorial provides the steps to display the text MENU to the right of hamburger menu icon in Showcase Pro 2.0.2 from 800px and below. https://sridharkatakam.com/wp-content/uploads/2018/06/ScreenRecording_06-19-2018-22-38-53.mp4 Here’s how: Edit style.css. In the 800px media query, change a) button.menu-toggle { display: block; float: right; background: none; padding:0; overflow: hidden; width: 50px; height: 50px; position: relative; } […]
How to add Simple Social Icons to Nav Menu in Showcase Pro
In the members-only forum, a user asked: Hello Sridhar, I would like to know how to add simple social icons to the far right-hand side of Showcase Pro’s header. I have seen a few tutorials for different themes, but I don’t know how to get it in Showcase. Thank you! This tutorial provides the steps […]
Front Page 1 background image slider in Showcase Pro using Backstretch
This tutorial provides the steps to replace the single background image for Front Page 1 widget area in Showcase Pro with a series of rotating background images changeable in the Customizer using Backstretch. Tested in Showcase Pro 2.0.2. Step 1 Upload your default background images (that should rotate) to Showcase Pro’s images directory using this […]
White background site header in Showcase Pro
Updated on April 13, 2018 Showcase Pro has a transparent site header initially (i.e, when the scroll position is at the top of browser) which becomes white upon scrolling down. If you are looking to set white background all the time, make these changes in its style.css: Tested in Showcase Pro 2.0.2. Change a) L1554: […]
WooCommerce product search in Showcase Pro’s header
This article provides step-by-step instructions on implementing the header search from Monochrome Pro in Showcase Pro and displaying WooCommerce’s default product search instead of WordPress’s – covering the site header when a magnifying search icon at the right of nav menu is clicked. Screenshots: Homepage on page load: After clicking on the search icon: After […]
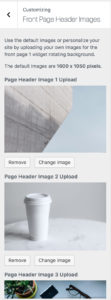
Default page header image in Showcase Pro
In Genesis Facebook group a user asks: SHOWCASE-PRO, does anyone know how to load a default “Featured image” on Posts & Pages if none has been attributed to that post or page? This article presents the customizations in Showcase Pro 2.0.2 to display a default/fallback image for page header for Posts and Pages that do […]
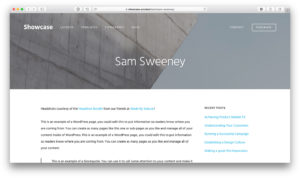
How to change the page header on Team pages to the default header image in Showcase Pro
In the members-only forum, a user asked: I set up the Showcase Pro theme with team member photos on the frontpage. However, I can’t figure out how to change the banner on the individual team member pages to the default header image instead of the huge headshot. Individual team member pages in Showcase Pro are […]
Video Background for Front Page 1 section of Showcase Pro
In the comments section of Video Background in Infinity Pro, a user asked: Please can You tell me how to do same on showcase pro theme? This tutorial provides the steps to display a background video in the hero (front page 1) widget area of Showcase Pro. Live Demo Tested in Showcase Pro 2.0.2. Step […]
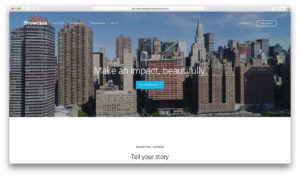
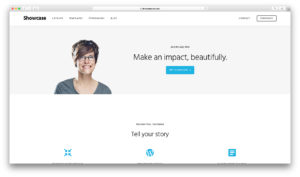
Header with white background + Image & text in Front Page 1 section of Showcase Pro
In the comments section of How to set up a Welcome section with Image at left and a Text widget on right in Genesis, a user asked: I’d much prefer this setup in Showcase than the default background image with one widget. Have you provided a tutorial for this kind of thing in Showcase? Now […]









Recent Comments