This members-only tutorial provides the steps to implement this tutorial in Parallax Pro. Font Awesome search icon in the nav menu Full-screen overlay having the search box when the icon is clicked Tested in Parallax Pro 1.3.3. Step 1 Edit js/parallax.js. Before the closing }); at the end of the file, add $(‘#trigger-overlay’).click(function () { […]
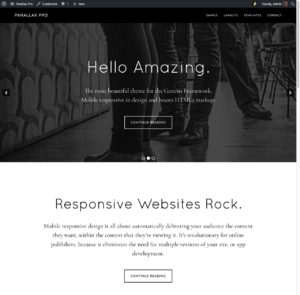
Parallax Pro
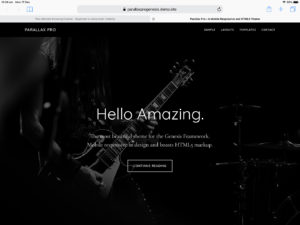
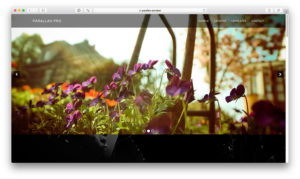
Soliloquy Slider Background in Home Section 1 of Parallax Pro
This members-only tutorial provides the steps to replace the full-height background image with a slider powered by Soliloquy in Parallax Pro. This is slightly different from the earlier tutorial in that we are going to set up the same widget (can be any) to appear on all the slides vs different captions for the individual […]
How to fix Home Sections’ Background Image Problem on iPad Pro in Parallax Pro
Parallax Pro‘s (tested in v1.3.3) parallax sections on the homepage have a cover background image for Home Sections 1, 3 and 5. These background images appear blown up or zoomed in on iPad Pro in Landscape orientation due to background-attachment: fixed in the CSS. To fix this problem, add the following below the existing media […]
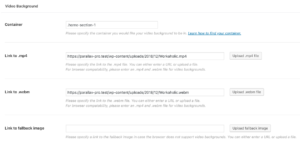
Video Background for Home Section 1 in Parallax Pro
This tutorial provides the steps to set up a video background for first parallax section on Parallax Pro‘s homepage. Step 1 Install and activate Video Background plugin. Step 2 Create a new Page titled say, Home. In the “Video Background” meta box, set Container as .home-section-1. Upload/select your desired video file in mp4 and webm […]
White background site header in Parallax Pro
This tutorial provides the changes to be in Parallax Pro to set up a transparent site header (fixed, by default) on the homepage that gets a white background when scrolling down. Inner pages will be set to show white background header all the time. Homepage: Homepage when scrolled: Inner page: Inner page when scrolled: 860px […]
Floating Header on Soliloquy slider in Parallax Pro
In the comments section of Full width Soliloquy slider below header in Parallax Pro, a user asked: Sridhar, is it possible to extend the top of the slider so that the top nav is transparent over top of it? This tutorial provides the steps to add a slider using the free Soliloquy plugin, display it […]
How to add an additional non-front page customizer setting in Parallax Pro
I finished a customization work yesterday whose inputs was: I created a new page template for parallax pro in order to make a salespage. The only thing is I would like to add the possibility to upload a background image in customizer for the top widget (.product-name) on this page only. In this tutorial, I […]
Full width Soliloquy slider below header in Parallax Pro
This tutorial provides the steps to display a full-width slider using the free version of Soliloquy plugin, Soliloquy Lite below the header in Parallax Pro. Step 1 Install and activate Soliloquy Lite. Create a slider named say, Front page Slider and upload/select your desired slide images. In this example, I’ve used images sized 1600 x […]
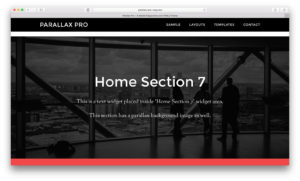
How to add additional parallax section in Parallax Pro
In my Facebook group a user asked, Is there a tutorial on adding an additional featured background widget area to the Parallax Pro homepage? The theme comes with 5 widget areas by default. I’d like to have 7, with the 7th one having a parallax background image. I know how to add the additional widget […]
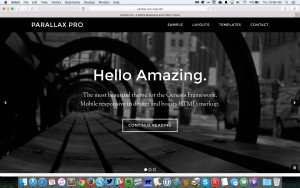
How to Replace Home Section 1 Parallax section in Parallax Pro with a Soliloquy Slider
In the members-only forum a user asks: I would like to replace Parallax Pro front page 1st image with a slider. Can you modify this tutorial: https://sridharkatakam.com/how-to-replace-front-page-1-image-section-with-a-soliloquy-slider-in-altitude-pro/ to work with Parallax Pro? In this tutorial I share the steps for replacing the homepage section 1 having the Parallax background image in Parallax Pro front page […]










Recent Comments