In the past, I wrote a tutorial on full-width pages ripe for use with page builders like Beaver Builder and Elementor. While that method works okay as long as you don’t mind the site header and footer, there may be times when you do not want those as well. Ex.: For landing pages that you […]
page template
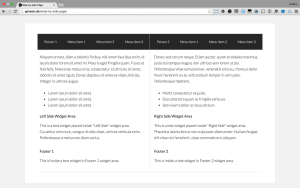
Custom Page Template for Split Content Layout in Genesis
In GenesisWP Facebook group, a user asked: Is it possible (probably anything in the world is possible with Genesis ♥) to do a “split screen” type of layout – with a header, menu, content and footer on the left. and a different header, menu, content and footer on the right? …a bio page for two […]
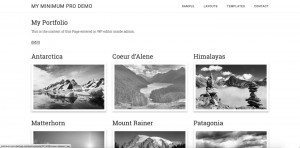
Page template for Featured images Grid using Genesis Custom Loop
In this tutorial I share a custom Page template for Genesis which when applied to a Page displays a 3-column grid of featured images of Portfolio custom post type with each thumbnail opening the full image in lightbox using Magnific Popup jQuery script. Clicking on any image displays the full image in a lightbox with […]
Using ACF Pro for multiple drag-n-drop Hero, Text-Image and Image-Text sections in Genesis
Advanced Custom Fields Pro is an excellent plugin that does more than just let you create custom fields. One of the many features available in the Pro version is Flexible Content Field. In this tutorial I share a custom Page template in Genesis to display a meta box in WordPress Page editor in which users […]
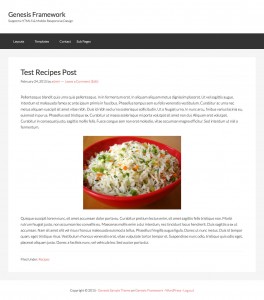
Page Template in Genesis showing the Full Content of Latest Post
A user in the members-only forum wants to know how to set up a Custom Page Template that shows the content of one latest blog Post in full regardless of Content Archives’ Genesis theme settings. Create a file named say, page_latestfullpost.php in your child theme directory having the following code: To view the full content, […]
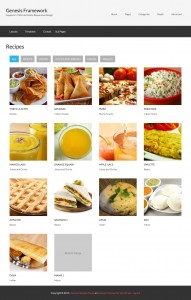
Page Template for displaying Posts Grid in Genesis Filterable by Sub Categories of a specific Category
Updated on January 28, 2017 (till the Addendum section) In this tutorial I share details on how to create a Page Template in Genesis that uses MixItUp for creating a fluid, multi-column, percentage-based grid of Posts filterable by sub categories of a specific category. 4 columns per row will appear at desktop widths, 3 at […]
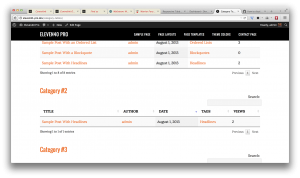
How to display Posts organized by category as Data Tables in Genesis
Recently I finished custom work for a gentleman that involved creating a Page Template in Genesis that shows Posts in tabular format grouped by their categories with sorting and search options available in the front-end. Full page screenshot. Requirements: Displays Posts from each category organized by category with the categories in ascending order. Within each […]
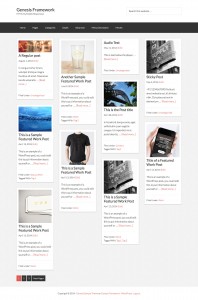
Genesis Page Template for displaying Posts in Masonry
In the past I wrote about setting up Masonry in Genesis where I provided the code to display blog posts in Masonry Grid on the Posts page (home.php). In this article I share the code for setting up the same as a Page Template that can be applied to any static Page. Additionally just like […]
How to implement Monocle List in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
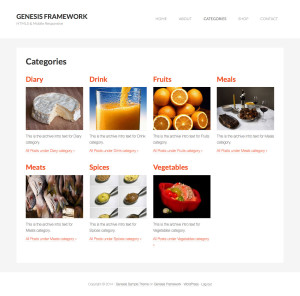
Category images Grid Template in Genesis
I have got a couple of users asking how to display a grid of category thumbnails, each linking to their respective category pages. In this article I share a custom Page Template to show images set for categories in a grid on a static Page. We are going to use Categories Images plugin to set […]










Recent Comments