StudioPress has a Github repo called ResponsiveMenus.js for their responsive mobile menu code which is already included in their newer child themes like the Genesis Sample. This tutorial provides the steps to replace the older mobile responsive menu code with Genesis ResponsiveMenus.js in Minimum Pro. https://sridharkatakam.com/wp-content/uploads/2018/05/Genesis-ResponsiveMenus-in-Minimum-Pro.mp4 Tested in Minimum Pro 3.2.1. Step 1 Replace the […]
minimum-pro
How to customize entry meta to add gravatar and more in Minimum Pro
A user wrote: I’m looking for a post that might help me add the author’s gravatar to the post in Minimum Pro. I was after something like the Twenty Sixteen theme: https://en-gb.wordpress.org/themes/twentysixteen/ In this tutorial, we shall remove post info customize entry meta in the entry footer to show post author’s gravatar image, author’s name […]
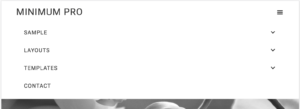
Inline hamburger menu icon in Minimum Pro
In Minimum Pro, hamburger mobile menu icon appears below the title area from 768px and below. We can add a little bit of CSS code to position the mobile menu icon to appear at the right side of the title/logo and have the navigation menu slide open below the title area + menu icon. In […]
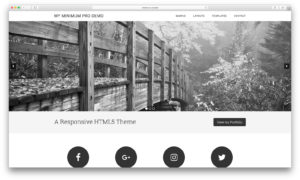
How to add a slider in Minimum Pro’s front page
This tutorial provides the steps to replace Backstretch Image in Minimum Pro‘s homepage with a full-width Soliloquy (commercial version) slider. Live Demo Step 1 Install and activate Soliloquy. Create a slider to appear on the homepage and select/upload your desired images. In the Config tab, set Full Width and specify image dimensions as 1600 x […]
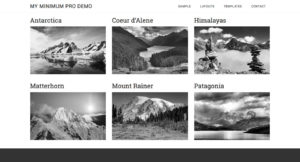
How to change the number of columns from 2 to 3 or more in Minimum Pro’s Portfolio Page
The Portfolio CPT archive page in Minimum Pro displays Portfolio entries in 2 columns out of the box. If you are looking to change these to appear in 3 or 4 or 5 or 6 columns, follow these steps: Step 1 Edit Minimum Pro’s archive-portfolio.php. Replace //* Add even/odd post class add_filter( ‘post_class’, ‘minimum_even_odd_portfolio_post_class’ ); […]
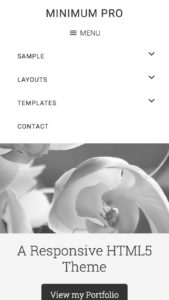
How to add the word “Menu” next to the hamburger icon in Minimum Pro
Looking to add Menu text to the right of hamburger menu icon in Minimum Pro? Here’s how this can be done. Step 1 In js/responsive-menu.js change $("header .genesis-nav-menu, .nav-primary .genesis-nav-menu").addClass("responsive-menu").before(‘<div class="responsive-menu-icon"></div>’); to To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to overlay a widget area on top of responsive image on the homepage in Minimum Pro
This tutorial is a combination of Setting up a responsive image in place of background in Minimum Pro and How to overlay a widget area on top of background image in Minimum Pro tutorials tested in the current latest Minimum Pro, 3.2.1. We shall replace the built-in Backstretch functionality with a regular embedded inline image […]
How to set up transparent header which becomes opaque on scroll in Minimum Pro
In the members-only forum a user asked Hi Sridhar, I am trying to get my head round this. I would like to make the background of the Minimum Pro header transparent like this: http://5lx.co.uk/images/Screenshot%202016-07-21%2014.05.31.png (And clearly I took that screenshot with site-header transparent and a negative top margin on the background image) But the header […]
How to overlay a widget area on top of background image in Minimum Pro
This is an updated version of the older Overlaying text on background image in Minimum Pro – Part 2 tutorial. The code has been updated and improved to work with the current latest Minimum Pro v3.2.1. The idea is to register a custom “Home Backstretch Image Overlay” widget area and display the widgets placed in […]
Fixed Utility Bar and Header in Minimum Pro and other customizations
In the comments section of How to make Utility Bar and Header fixed in Minimum Pro, a user asked: Hi , I am using the latest version: version 3.2.1, purchased May 18, 2016 For background information purposes, what I am trying to do is to have a fixed utility bar (as per Carrie Dills) with […]









Recent Comments