Updated on March 02, 2021 This tutorial covers implementing Split Navigation with menu items on logo’s left and right in Genesis tutorial in Infinity Pro. Screencast: Tested in Genesis 3.3.3 and Infinity Pro 1.3.2. Step 1 Edit Infinity Pro’s config/theme-supports.php. a) Locate ‘custom-header’ => [ ‘width’ => 400, ‘height’ => 130, ‘header-selector’ => ‘.site-title a’, […]
logo
Centered logo in Kickstart Pro
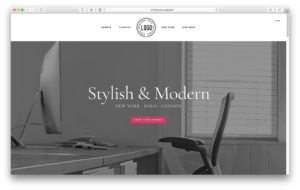
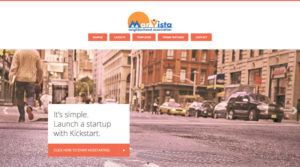
In GenesisWP Slack, a user wanted to know how the logo (linking to site URL) can be centered above the navigation in Kickstart Pro. In this tutorial, we shall set up a theme logo and customize the CSS in Kickstart Pro (v1.3.6 at the time of writing this). Step 1 Add the following in Kickstart […]
How to set up SVG logo in Genesis
Looking to use a crisp vector svg file as your site’s logo instead of the standard png? There are two ways in which SVG logos can be set up in your Genesis powered WordPress website: As a background As an inline image Prerequisite For either method, first, install and activate SVG Support plugin. Then go […]
Inline Logo in Genesis
Update on February 17, 2017: Follow Theme Logo in Genesis instead of this one below. First there was this, then this, then this, then this and now this: Tested in and written for Genesis Sample 2.2.2. Logo to be uploaded at Appearance > Header in the back end or Customize in the admin bar on […]
How to center logo in Metro Pro
In the members-only forum a user asks: Using Metro Pro for the first time and I’ve got everything looking great apart from the header. I need to replace the default 270×80 logo with a logo that’s 350×270 and placed centrally. I don’t need the widget area. Can you help please? thanks very much We can […]
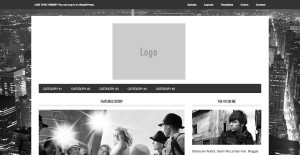
All the Nav – Logo – Nav tutorials for Genesis
A quick post to list the links to all tutorials that show how to center a logo with navigation items on either side of it in Genesis. How To Use A Center Logo With The Genesis Navigation Menu Using Only CSS – by Tony Eppright How to split Navigation Menu in Genesis using WP Nav […]
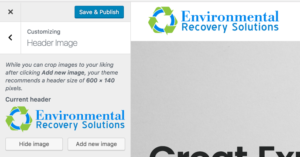
How to use an image instead of text in the header in Modern Portfolio
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Adding a responsive logo in Metro Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.







Recent Comments