In the past, I wrote a tutorial on full-width pages ripe for use with page builders like Beaver Builder and Elementor. While that method works okay as long as you don’t mind the site header and footer, there may be times when you do not want those as well. Ex.: For landing pages that you […]
full width
Breaking out with CSS Grid in Genesis
This tutorial provides the steps to create and use a custom page template for a fixed width content with full-width images (or any other content) based on this article from cloudfour in Genesis. While the tutorial has been written for Genesis Sample, it should work with a few adjustments in any Genesis theme. Step 1 […]
How to dynamically generate Front page widget areas via Customizer in Genesis
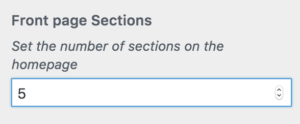
In the members-only forum, a user asked: Last year I bought a third party childtheme – Summation by EngageWP. summation It has a pretty unique feature: In Genesis Theme settings, it adds a setting where you can define the number of widget areas you’d like to have dynamically created for your frontpage. Fill in – […]
Full width Soliloquy slider below header in Parallax Pro
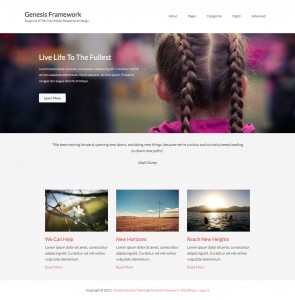
This tutorial provides the steps to display a full-width slider using the free version of Soliloquy plugin, Soliloquy Lite below the header in Parallax Pro. Step 1 Install and activate Soliloquy Lite. Create a slider named say, Front page Slider and upload/select your desired slide images. In this example, I’ve used images sized 1600 x […]
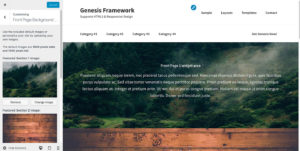
Adding background images to multiple widget sections via Customizer in Genesis
Updated on May 09, 2018 for Genesis Sample 2.6.0 In my tutorial requests Trello board, a user asked: Would love to see a tutorial on adding background images to multiple widget sections via the customizer–similar to Altitude Pro. (e.g. to front-page-1, front-page-3, front-page-5, etc.) On the Sample theme or any theme. In this article, we […]
Full Width Page Template in Genesis for Beaver Builder
Update on October 13, 2017: Click here to go to the updated version of this tutorial. Beaver Builder is a pretty good plugin for easily creating content rows for Pages via drag and drop. In this article I share a modification of code from Front Page Template for Full Width Sections in Genesis tutorial for […]
Custom Full Width Widgetized Page in Genesis using Column Classes, Equal Heights jQuery and RSS Widgets
This is the second of three in my ‘Here’s how I did it on my current website project’ series.. Inputs News page This is not a normal blog page. What we are to do here is pull in RSS feeds from a variety of of sources and display them with the correct brand. These are […]
Sample Widgetized Front Page with Full Width Sections in Genesis
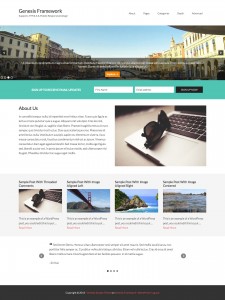
In this article I provide a working example of how Bill Erickson’s code can be used as a foundation for creating a typical front page in WordPress using Genesis. Our front page is going to be made up of these sections: Header (sitewide) – site title/logo at left and custom menu in ‘Header Right’ widget […]
How to use a full width template for homepage in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Full width header and navigation in Metro Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.










Recent Comments