In the members-only tutorial requests forum, a user asked: Hello Sridharkatam, Would you please create a tutorial that shows me how to add an 100% full width one column Footer Widget in Infinity Pro that looks and functions exactly like what you taught us to do for Altitude Pro (https://sridharkatakam.com/how-to-add-an-additional-footer-widget-area-in-altitude-pro/)? I would like to be […]
footer widgets
How to change the number of Footer widget areas conditionally in Genesis
In GenesisWP Slack group, a user wanted to know how to display only the first two Footer widget areas on Pages that have a specific Page template applied with the rest of the pages showing the default number of footer widgets as defined in the child theme. genesis_footer_widget_areas filter hook can be used for this […]
How to replace Footer Widgets in Altitude Pro with Flexible Widgets
In the comments section of How to set up Flexible Widgets in any Genesis child theme, a user asked: Sridhar – thank you. Can I use this to convert the Altitude Pro footer widget into a flexible widget area? What adjustments would I make to do that? Thanks. This tutorial provides the steps to use […]
2-column footer widgets in Infinity Pro
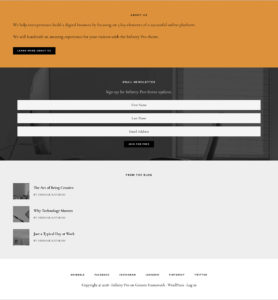
In the tutorial requests Trello board, a user asked: Hi Sridhar, In the Infinity Pro theme, is there a way to add an optin form with a custom background at the footer before the footer menu appear. The optin also can show on every pages of the website. Example websites: http://katenorthrup.com/ and http://nishamoodley.com/ with a […]
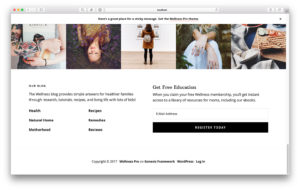
How to replace Flexible Footer widget area in Wellness Pro with traditional Footer widgets
In the Facebook group for this site a user asked: Has anyone used the Wellness Pro theme and figured out a way to get the default way to configure the footer widgets? I don’t like the way this theme does it. Wellness Pro uses a custom Footer widget area and automatically displays the contents in […]
Fixed Background Footer in Genesis
In my tutorial requests Trello board, a user asked: How to create a footer like this https://briangardner.com/ or http://siddharth.is? This tutorial provides the steps to combine footer widgets and footer into a single div, relocate it outside the .site-container, and set it to be fixed so it comes into view with a “revealing” effect. We […]
3 Methods to Add a Title for Footer Widgets in Genesis
Looking to add a title or custom HTML above the footer widgets (.footer-widgets > .wrap)? Here are three ways in which this can be done in the order of my personal preference from top to bottom. PHP code goes in child theme’s functions.php. Tested in Genesis Sample child theme with Accessibility support enabled for headings […]
How to remove Footer Widgets on specific Pages in Genesis
In my Facebook group a user asks: Do you have a tutorial for removing the footer widgets from a couple of pages on a site (using Genesis, of course!) Now I do. The following sample code, when added to child theme’s functions.php will remove footer widgets on ‘About’ and ‘Contact’ Pages in a Genesis site: […]
CSS for Multi-Column Footer Widgets in Genesis
Genesis has built-in support for footer widgets (appearing above the footer) that can be enabled by adding the following in child theme’s functions.php: The second parameter in the above can be changed to reflect the number of footer widgets you would like to use. In this article I would like to share sample CSS to […]
How to show Footer Widget Areas only on homepage in Education theme
To view the full content, please sign up for the membership. Already a member? Log in below or here.









Recent Comments