In the past, I wrote a tutorial titled Featured Image Background Parallax section on Posts and Pages in Altitude Pro. This tutorial is different in the following ways: Parallax.js jQuery script (more robust) is used instead of JS from Parallax Pro theme Instead of post info/title, entry-specific content (if present) in a custom text area […]
Flexbox
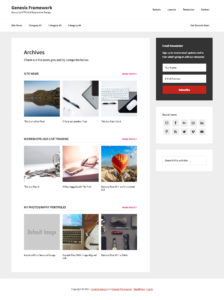
Categories Archive Page Template in Genesis
A user asked, I would like an Archive Blog page by category as per this sample – http://www.lizsteel.com/archives/ (with a link to “More” so visitors can get the rest of the blogs in the category). This tutorial provides the steps to display posts grouped by selected categories on a static Page in Genesis. For each […]
Collapsible widget area in Genesis
In a simple website that I finished working on today, I have set up a custom widget area called “Essential Info” populated with three text widgets appearing in columns (using Flexbox) displayed above the site header. Clicking/tapping on a CLOSE button at the top right of the browser window will collapse (slide toggle) the widget […]
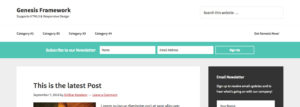
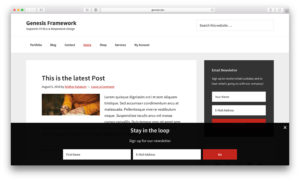
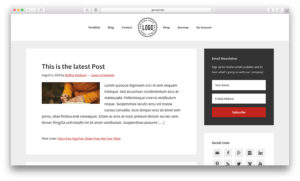
Horizontal Opt-in Form in Genesis using eNews Extended plugin and Flexbox
This is a newer and updated version of the earlier tutorial on registering a custom widget area and displaying eNews Extended plugin’s widget in it below the site header. We shall use Flexbox to align the widget title and input fields horizontally. Screenshots: Desktop: Tablet: Mobile: Screencast: While the tutorial has been written for Genesis […]
How to display Posts and entries of a CPT together with different layout for each in Genesis
In my tutorial requests Trello board, a user asked: Request for displaying a combined list of normal posts and a CPT together and showing the posts differently depending on if it´s a normal post or a CPT. If a normal post it should show featured image above the title. If a CPT it should grab […]
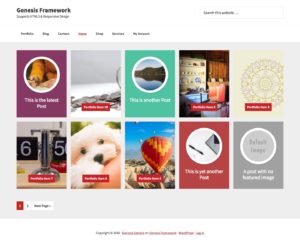
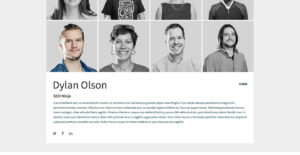
Grid of featured images with sliding content panels on a CPT archive in Genesis
In my tutorial requests Trello board, a user asked: I would love a tutorial on how to use cpt and maybe the accordian show/hide to get a result similar to this Team/Staff page: http://www.unified.com/team/ I think this could be used for portfolio pages also. Thank you so much! I think this could be used for […]
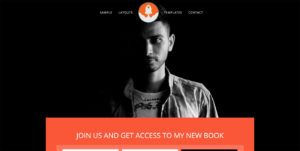
Bottom Slide-in section in Genesis with js-cookie
This tutorial covers the steps for setting up a custom widget area that slides into view from the bottom of the browser window on page load and remains in view until the user closes it similar to that on Copyblogger.com. We shall use js-cookie to create a cookie in the user’s browser once the close […]
YouTube Videos Grid in Genesis using ACF Pro’s Repeater, Infinite Scroll and Featherlight
Updated on April 10, 2018 This tutorial covers the details of setting up a repeater type custom field for YouTube video URLs and displaying these on the front end in a grid of thumbnails, which when clicked plays the corresponding videos in a lightbox. We shall add a custom pagination (hidden) which is needed for […]
Split Navigation with menu items on logo’s left and right in Genesis
April 24, 2018: The tutorial on this page is for an older version of Genesis Sample. For v2.6.0 and above, follow this instead. The theme version is yet to be updated. Updated on July 03, 2017 If you’d like to purchase a theme version of this tutorial, get it here. In the past, I wrote […]
Split navigation in Aspire Pro
A user asked, I want to change the layout of this theme http://demo.appfinite.net/aspire/. The site title/description is to the left and the menu to the right. I want to have the site/description moved to the middle with the menu items on right and on the left of the site title/description. In this tutorial, I share […]









Recent Comments