Updated on July 01, 2017 In Genesis Slack a user asked, Hello everyone, I’m working on a custom theme and I’d like to customize my featured image to look like this: https://preview.arraythemes.com/publisher/2015/05/20/heydays-branding/ We can register a custom image size for the featured images on single Posts and display the featured image (if present) using genesis_before_entry […]
featured image
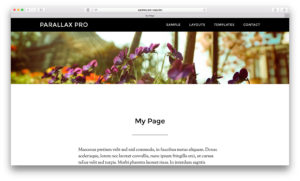
Full width responsive Featured image below header in Genesis with a fallback
In the comments section of How to add a full width responsive image below header in Parallax Pro a user asked: Sridhar, You may already have a tutorial for this but I was wondering if we could have a unique full width banner (below header) per page or post using the Featured Image and setting […]
How to set a default image in Genesis Featured Posts widget
To view the full content, please sign up for the membership. Already a member? Log in below or here.
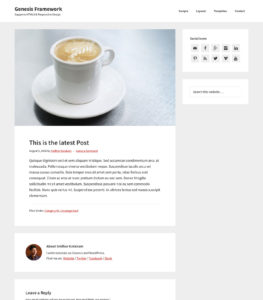
How to display Featured image in single Posts in Genesis
Below is the code to be added in child theme’s functions.php to display featured image attached to Posts (if present) in single Post pages when using Genesis. To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to align Featured Image to right in Genesis Content Archives
To view the full content, please sign up for the membership. Already a member? Log in below or here.
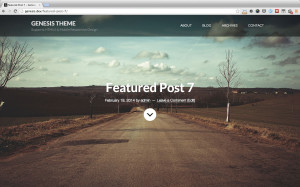
Medium-like Full View Featured Image in Genesis
Danny asked, Great tutorials as always! I was wondering, I’ve just implemented Parallax Pro for my own blog. Is there a way to use a custom header image for each post, the way that Medium does: https://medium.com/life-tips/494224e0f983 Or how the new Ambiance Pro theme does it: http://demo.studiopress.com/ambiance/mobile-responsive/ Or how Dustin Stout did it on his […]
How to set Featured image as full-sized background for Posts and Pages in WordPress
Backstretch is a simple jQuery plugin that allows you to add a dynamically-resized, slideshow-capable background image to any page or element. In this tutorial I show how featured image, if present for singular pages can be set as full screen background using Backstretch. Step 1 Upload jquery.backstretch.min.js to child theme directory/js. Step 2 Create a […]
How to move Featured image above (to the left of) entry titles only on Posts page in Minimum Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Showing Full content and Featured image in a CPT archive page regardless of theme settings in Genesis
Chris wanted to know how to show full content and post thumbnail in a specific Custom Post Type archive page irrespective of display options set in Theme Settings. Before After Add the following in child theme’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or […]
How to add Featured image below/above Post and Page titles in Executive Pro
In this article I provide the code to show Featured image (if present) below or above titles for static Pages and single Posts in Genesis child theme, Executive Pro. Add this in Executive Pro’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or here.










Recent Comments