In my tutorial requests Trello board, a user asked: Request for displaying a combined list of normal posts and a CPT together and showing the posts differently depending on if it´s a normal post or a CPT. If a normal post it should show featured image above the title. If a CPT it should grab […]
equal heights
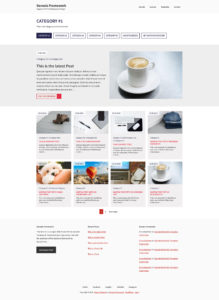
Categories list, one latest post and the remaining in a grid on category archives in Genesis
In Twitter a user asked: @srikat trying to achieve an archive page that looks like this https://t.co/AhzgBLWhYF would really appreciate a tutorial :)— TechQuestCo (@TechQuestCo) August 16, 2016 In this tutorial we shall set up a template for category archives in Genesis which displays a horizontal list of top level categories with automatic highlighting of […]
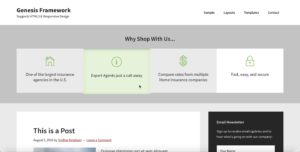
Feature boxes in Genesis with Hover animations
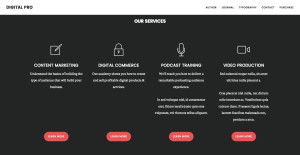
In this tutorial we shall register a custom Feature Boxes widget area, display it below header, drag 4 text widgets into it and add the CSS to add a subtle hover effect to the widgets as seen at https://www.answerfinancial.com/Home-Insurance?a=RETAIL. Screenshot: Screencast: For the icons we are going to use ionicons and for ensuring that the […]
How to replace Front Page 2 widget area in Altitude Pro with Posts in News layout
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Equal height columns in Digital Pro using matchHeight jQuery
In the comments section of Using Flexbox for equal height columns in Digital Pro tutorial, the requestor wrote: I was the one that asked this question and I have implemented this with 5 widgets (instead of 4 like your example) and it is not working. It breaks for both Safari and IE and I have […]
Alternate blog and category layout with equal height columns in Streamline Pro
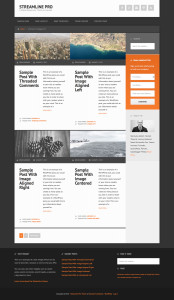
In the members-only forum a user asked: so I want my front page blog page archive pages to use the FastCompany inspired layout (https://sridharkatakam.com/fastcompany-com-inspired-layout-posts-page-genesis/) without the social sharing icons. I want the layout to be two columns and a small secondary sidebar on the right side. Of course the posts would have to be of […]
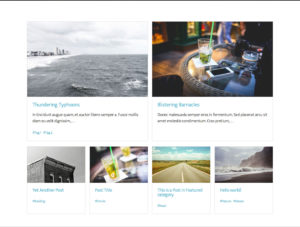
Posts Grid on Archives in Genesis
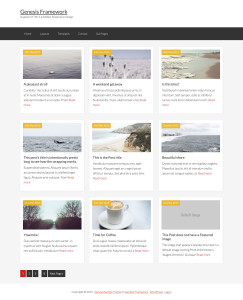
In this article I show how Posts can be displayed in columns on archives and Posts page in Genesis. For each entry, published date will appear at the top left . Categories and Tags (if present) will appear near the bottom when the featured image is hovered. We shall use matchHeight jQuery to make all […]
Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover
This tutorial is a variation of Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover where in instead of a single GSFC’s widget that shows multiple entries (posts), we are going to use multiple GSFC widgets with each featuring a Page. The tutorial is written for Genesis Sample […]
Custom Full Width Widgetized Page in Genesis using Column Classes, Equal Heights jQuery and RSS Widgets
This is the second of three in my ‘Here’s how I did it on my current website project’ series.. Inputs News page This is not a normal blog page. What we are to do here is pull in RSS feeds from a variety of of sources and display them with the correct brand. These are […]
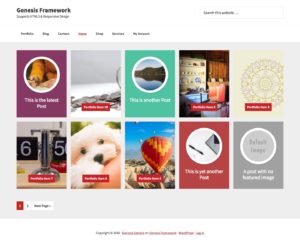
Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover
Genesis Sandbox Featured Content Widget is a great plugin that is similar to the built-in Genesis – Featured Posts or Page widget, but on steroids. In this tutorial I show how Featured images of 8 Posts from a specific category can be shown in a 4 x 2 grid with the Post’s title and excerpt/content […]










Recent Comments