Update on March 26, 2017: Added steps for positioning the sticky at the right edge of the browser.
This tutorial provides the steps to display a vertical tab to the left side of browser edge in Genesis which when clicked, will slide out a side panel having widget(s) of a custom widget area. Clicking on the tab or anywhere else outside the panel or submitting a form placed inside the panel will smoothly slide collapse/close the panel in.
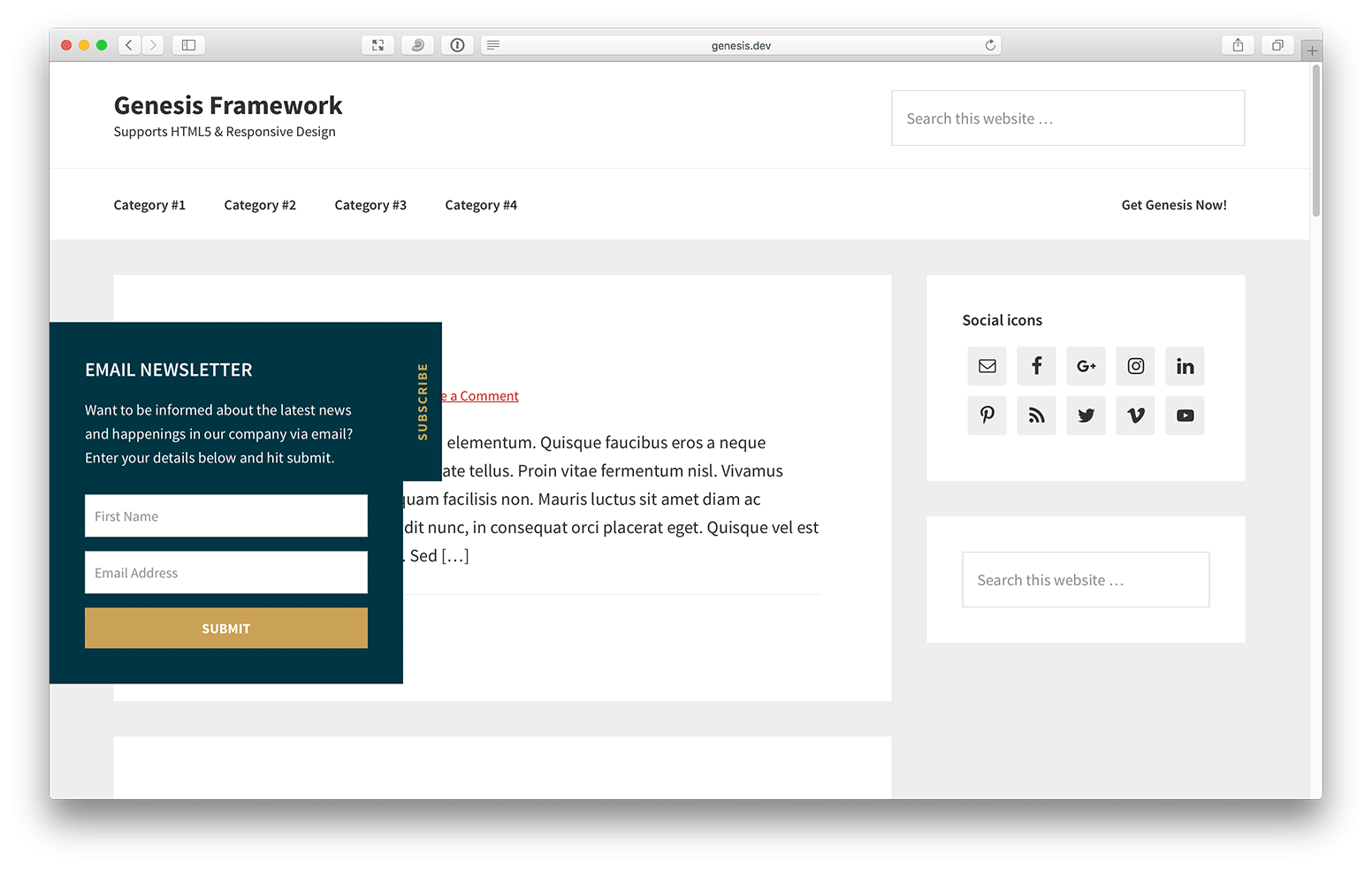
Sample Screenshots:

when SUBSCRIBE is clicked:

Screencast:
On smaller screen widths, we shall hide the vertical tab and make the panel appear at the bottom, below the footer.
Step 1
Create a file named say, side-sticky.js in your child theme's js directory having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Looks like another good one!
Thanks Sridhar
Thanks Sridhar! This is perfect timing.
Would it be easy to set this up on the right? I’m just about to add it to a web visual.
Yes. I’ve added an update near the end of the tutorial for this.
Hi Sridhar,
I tried to set this up on my site, but it seems to be at cross-hairs with another script, I think. I don’t seem to be able to click on the side bar to open up the form (though I’ve noticed that in chrome, if I change the size of my browser, sometimes the full form will appear — but it also seems to be messing with my front page image in chrome). Is there a way to fix this?
http://seventhrow.staging.wpengine.com/
Thanks!
There are a couple of JS errors not related to this tutorial on your website.
http://d.pr/i/sWjB
This will work once you resolve them.