Day 1 In today’s session I show how full-screen pushing navigation by CodyHouse can be incorporated in Genesis. Recording of the 1hour 32min long screencast is below. To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Search Results for: youtube
[Video] Re-creating a static site in Genesis – Day 1
Yesterday I had a 1-on-1 coaching session with a user in Skype to help him get an idea on how to approach setting up his existing static HTML site in WordPress using Genesis. Here’s the URL of the current static site: http://static.eurekaw3.agency/ The design is not that usual and implementing this in Genesis isn’t a […]
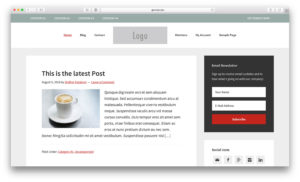
Fixed Primary Nav and Split Header Nav in Genesis
Update on October 08, 2016: Also see https://sridharkatakam.com/split-navigation-menu-items-logos-left-right-genesis/ In Genesis Facebook group a user wanted to set up a fixed primary navigation and below that the site header having another nav menu split by a logo. In this tutorial we shall relocate primary navigation menu from below the header to above and make it fixed […]
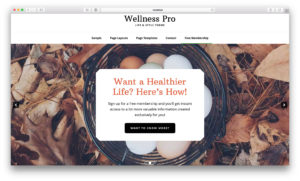
How to replace Front Page 1 section’s background image with a Soliloquy slider in Wellness Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
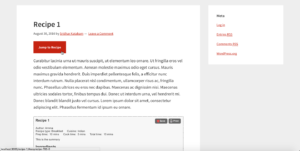
How to add a Jump to Recipe button when using EasyRecipe in Genesis
In Genesis Slack a user asked, Is there an easy way to add a div id to a plugin without editing the plugin files? I’d love to wrap all EasyRecipe recipes in the same div id so I can jump to them within a post. Right now the plugin does assign an id, but it’s […]
Title Area, Header Middle widget area and Header Right widget area in Genesis Site Header
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to slideToggle a widget area in Genesis
In this tutorial we shall register a custom Top Bar widget area, add it above the header in a closed state and use jQuery to slide open when the bar is clicked in Genesis. The widget area can again be closed in a smooth manner by clicking the bar. Screenshots: Default closed state: When opened: […]
Clickable images with centered titles on a CPT archive in Genesis
In the members-only forum a user wrote: On this page: http://avports.wpengine.com/airports/ I created a custom archive page for a CPT (used Pods plugin). The page looks as I want it to, with overlay and text color change on hover. However, the overlay hover is set with the title, so the photo itself is not a […]
How to overlay a widget area on top of responsive image on the homepage in Minimum Pro
This tutorial is a combination of Setting up a responsive image in place of background in Minimum Pro and How to overlay a widget area on top of background image in Minimum Pro tutorials tested in the current latest Minimum Pro, 3.2.1. We shall replace the built-in Backstretch functionality with a regular embedded inline image […]
Fixed shrinking header in Modern Portfolio Pro with fix for hash links offset
In Genesis Slack chat a user asks: is there a way to get Modern Portfolio to work like a One Pager? The nav isn’t sticky on there. I need it to stick so the navigation will work more like a one pager. Click a menu item and scroll into one of the areas. In this […]









Recent Comments