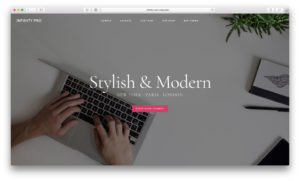
July 23, 2017: Here’s an easier method for doing the same by using Featured Galleries plugin instead of Soliloquy. In this tutorial, we shall replace the single background image for Front Page 1 section in Infinity Pro with a set of images uploaded to a Soliloquy slider (free or commercial) and displayed with a fading […]
Search Results for: youtube
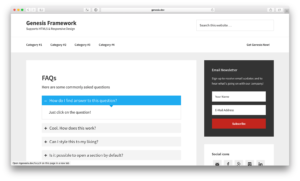
How to set up a simple FAQ section in WordPress using jQuery Collapse
In the past, I showed how jQuery Collapse can be used to display ACF Pro Repeater fields in the form of an open/close or expand/collapse section in Genesis here. This tutorial provides the steps for showing a FAQ section from static HTML content using jQuery Collapse. Screenshots: with all the panels closed: with a panel […]
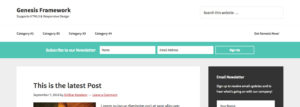
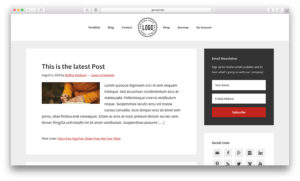
Horizontal Opt-in Form in Genesis using eNews Extended plugin and Flexbox
This is a newer and updated version of the earlier tutorial on registering a custom widget area and displaying eNews Extended plugin’s widget in it below the site header. We shall use Flexbox to align the widget title and input fields horizontally. Screenshots: Desktop: Tablet: Mobile: Screencast: While the tutorial has been written for Genesis […]
How to display Posts and entries of a CPT together with different layout for each in Genesis
In my tutorial requests Trello board, a user asked: Request for displaying a combined list of normal posts and a CPT together and showing the posts differently depending on if it´s a normal post or a CPT. If a normal post it should show featured image above the title. If a CPT it should grab […]
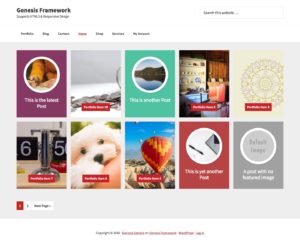
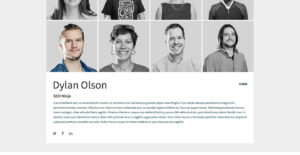
Grid of featured images with sliding content panels on a CPT archive in Genesis
In my tutorial requests Trello board, a user asked: I would love a tutorial on how to use cpt and maybe the accordian show/hide to get a result similar to this Team/Staff page: http://www.unified.com/team/ I think this could be used for portfolio pages also. Thank you so much! I think this could be used for […]
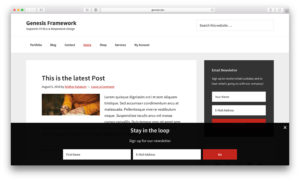
Bottom Slide-in section in Genesis with js-cookie
This tutorial covers the steps for setting up a custom widget area that slides into view from the bottom of the browser window on page load and remains in view until the user closes it similar to that on Copyblogger.com. We shall use js-cookie to create a cookie in the user’s browser once the close […]
Random rotating background image for Front Page 1 in Altitude Pro
In Genesis Slack chat a user asked, Hi, all. I’m working with Altitude Pro and thinking about a customization to front-page-1. I’d like to rotate 3-4 background images there; not a slider but rather one image per session pulled randomly from an array. Has anyone done something like this? In this tutorial, we shall upload […]
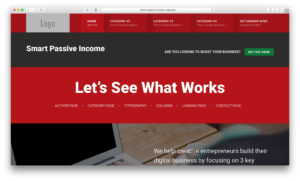
Relocating Primary Nav and Fixed Nav on Scroll in Smart Passive Income Pro
This tutorial covers the following customizations in Smart Passive Income Pro: moving the primary nav from below the header to above adding image logo (changeable via the customizer) to the primary nav registering a custom fixed nav that is initially hidden and appearing upon scrolling down. This fixed nav will also show the logo at […]
Split Navigation with menu items on logo’s left and right in Genesis
April 24, 2018: The tutorial on this page is for an older version of Genesis Sample. For v2.6.0 and above, follow this instead. The theme version is yet to be updated. Updated on July 03, 2017 If you’d like to purchase a theme version of this tutorial, get it here. In the past, I wrote […]
Fixed shrinking header in Genesis Sample Starter theme
In this tutorial I share the steps for smoothly reducing the height of header on scrolling down and making it fixed for screen widths above 800px (changeable) in my Genesis Starter theme. Step 1 Create a file named say, global.js in child theme’s js directory having: To view the full content, please sign up for […]









Recent Comments