Updated on March 02, 2021 This tutorial covers implementing Split Navigation with menu items on logo’s left and right in Genesis tutorial in Infinity Pro. Screencast: Tested in Genesis 3.3.3 and Infinity Pro 1.3.2. Step 1 Edit Infinity Pro’s config/theme-supports.php. a) Locate ‘custom-header’ => [ ‘width’ => 400, ‘height’ => 130, ‘header-selector’ => ‘.site-title a’, […]
Search Results for: youtube
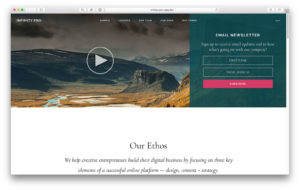
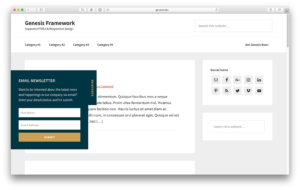
Video Lightbox and Opt-in Welcome Widget section in Infinity Pro
In my tutorial requests Trello board, a user asked: Hello, I’m looking to add to add an opt in form under header using the Infinity Pro theme, and embed a video with image background showing. Does require adding a welcome widget? For example the website that has the look I would like to create is […]
Fixed Background Footer in Genesis
In my tutorial requests Trello board, a user asked: How to create a footer like this https://briangardner.com/ or http://siddharth.is? This tutorial provides the steps to combine footer widgets and footer into a single div, relocate it outside the .site-container, and set it to be fixed so it comes into view with a “revealing” effect. We […]
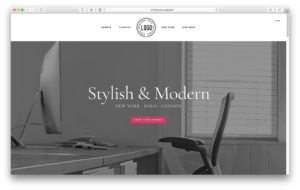
Front Page 1 Soliloquy slider in Infinity Pro
Updated on May 05, 2017 In the comments section of How to replace Front Page 1 background image in Infinity Pro with rotating images using Backstretch and Soliloquy, a user asked: I need to achieve the same (I’m using Infinity Pro) but would like to remove the widget area and keep the ability to add […]
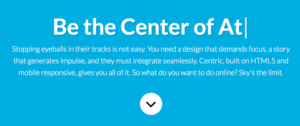
Typing Animation in Genesis using iTyped
In the comments section of Typed.js in Genesis, a user asked: Hi Sridhar. I would like to use typed.js in the Header 1 section of the Centric Pro theme. I’ve added typed.js to Centric’s js directory. Should I follow the instructions above or do I need to make adjustments? I’ve imported the theme’s demo content […]
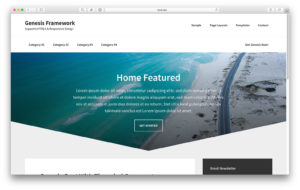
Chevron-shaped Featured Parallax Section in Genesis using clip-path
This tutorial is based on How to slant edges of elements in Genesis and provides the steps to set up a down facing chevron-like featured section below the front page in Genesis with a parallax background image changeable in the Customizer (with instant live preview). We are going to register a custom Home Featured widget […]
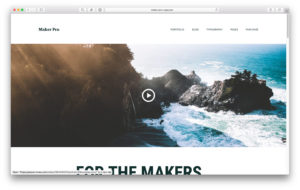
How to set up an image link to play video inline in WordPress
One of the tasks in a recent Genesis Customization project that I worked on was to make a Vimeo video play inline (replacing the image) when an image is clicked. Sounds simple, but apparently is not – at least based on my brief googling. In this tutorial, we are going to place the HTML in […]
Sticky Side Section in Genesis
Update on March 26, 2017: Added steps for positioning the sticky at the right edge of the browser. This tutorial provides the steps to display a vertical tab to the left side of browser edge in Genesis which when clicked, will slide out a side panel having widget(s) of a custom widget area. Clicking on […]
How to allow oEmbed parsing in MemberPress excerpts
MemberPress is my plugin of choice for memberships and is what I use on this site. In your MemberPress settings, if you have set an excerpt to appear for unauthorized visitors, YouTube video URLs and links to tweets will appear as is and will not get parsed by WordPress’ oEmbed unless the following is added: […]
How to Filter Category Archives by Tags using MixItUp in Genesis
This tutorial provides the steps to set up a category archive template page in Genesis which displays tags of all posts in that category. Clicking on a tag will show the posts which have been assigned to that tag via MixItUp’s filtering. Screencast: We are going to create a category.php template file in which we […]









Recent Comments