This tutorial provides the steps to display a YouTube video in between the site header and product masonry grid on Outfitter Pro‘s homepage. Tested in Outfitter Pro 1.0.2. Step 1 Let’s register our custom front page featured widget area. Edit Outfitter Pro’s functions.php. Above genesis_register_sidebar( array( ‘id’ => ‘front-page-1’, ‘name’ => __( ‘Front Page 1’, […]
Search Results for: youtube
YouTube Videos Grid in Genesis using ACF Pro’s Repeater, Infinite Scroll and Featherlight
Updated on April 10, 2018 This tutorial covers the details of setting up a repeater type custom field for YouTube video URLs and displaying these on the front end in a grid of thumbnails, which when clicked plays the corresponding videos in a lightbox. We shall add a custom pagination (hidden) which is needed for […]
Making YouTube videos responsive when using Dynamik
On a website I am currently working on the active theme is Dynamik, a commercial child theme for Genesis. There’s a YouTube video in the content on homepage inserted via the WordPress oEmbed that automatically inserts the player by detecting video URL in the following format: http://www.youtube.com/watch?v=4EErMxbKhLM The video is not responsive at smaller widths […]
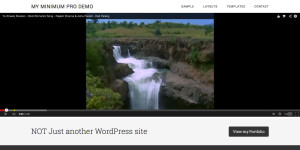
How to add a full width YouTube video below Header in Minimum Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
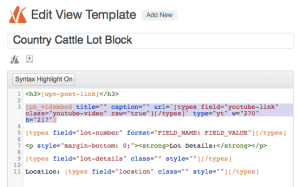
How to render YouTube video URL with player when using Views
In a recent site I worked on, my task was to display values of custom fields attached to a CPT. One of these custom fields is a URL field named “YouTube Video” added via Types plugin. I tried a couple of free plugins from the WP repository including WP YouTube Player that would display YouTube […]
Full-width Soliloquy slider in Navigation Pro
This premium members-only tutorial provides the steps to add a full-width Soliloquy slider at the top of the homepage of Navigation Pro. Needless to say, this slider can be shown at any position on any Page in WordPress. Step 1 Install and activate Soliloquy slider plugin. I have tested the premium version of the plugin […]
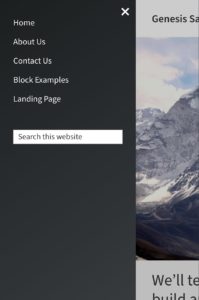
Slideout.js in Genesis
This members-only tutorial provides the steps to implement Slideout.js, a touch slideout navigation menu JavaScript in Genesis Sample. We shall show the widgets placed in a custom widget area in the side panel when the hamburger icon is clicked/tapped – effective 959px and below. The side panel can be dismissed by clicking/tapping the close icon […]
Split Nav in Genesis with logo change on scroll
This members-only tutorial provides the steps to show a centered image logo with primary nav on its left and the secondary nav on the right in the site header of Genesis Sample. We shall show a different logo image on scroll with a smooth shrinking effect. Before scrolling: After scrolling: While the tutorial has been […]
Home Hero Overlay with Shrinking Site Header in Genesis
This members-only tutorial provides the steps to add a hero section on the homepage with a transparent site header overlay with the header and logo shrinking when scrolling down. We shall register home-hero widget area set transparent background for the site header set hero image as background covering both the site header and hero section […]
Before Header + Site Header in Business Pro
This members-only tutorial provides the steps to register a Before Header (or popularly, knows as Utility Bar) in Business Pro, combine it with the site header, make the combined div transparent initially and with a dark background upon scrolling down. Initial state: After scrolling down: Tested in Business Pro 1.1.0. Step 1 Let’s register a […]









Recent Comments