This is the equivalent of Post Categories Shortcode in Genesis with Support for Category Slug Classes but for tags instead of for categories. The idea is to create a custom shortcode for displaying post tags in which each tag link has the corresponding tag slug as a CSS class in the markup of the HTML […]
Search Results for: wordpress
Filterable Portfolio in Altitude Pro using Isotope
In the past I wrote a couple of tutorials on this topic here: Filterable Portfolio Grid in Altitude Pro with Title and Excerpt appearing on Hover Filterable Portfolio Grid on Front page and Archive page in Altitude Pro with Title, Excerpt and Clickable Custom Fields on Hover This article is different from the above in […]
Featured Posts Grid with Random Background Colors in Genesis
This is a simpler version of TheVerge.com style Featured Posts Grid in Genesis tutorial. We shall set 8 posts (only those with featured images) from a specific category to appear on the front page below header in Genesis in 2 rows of 4 columns. For each post, the featured image appears with the post title […]
Alternate blog and category layout with equal height columns in Streamline Pro
In the members-only forum a user asked: so I want my front page blog page archive pages to use the FastCompany inspired layout (https://sridharkatakam.com/fastcompany-com-inspired-layout-posts-page-genesis/) without the social sharing icons. I want the layout to be two columns and a small secondary sidebar on the right side. Of course the posts would have to be of […]
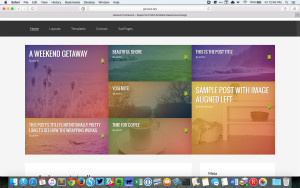
TheVerge.com style Featured Posts Grid in Genesis
In this tutorial I share the code for displaying 7 Posts from a specific “Featured” category in a colorful grid styled to look like the one on The Verge on the front page below the header in Genesis. On hover: At 767px and below the Posts will appear one below the other: While the tutorial […]
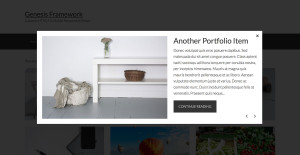
How to display Content in Lightbox upon clicking Featured images in Portfolio CPT Archive in Genesis
In my Facebook group a user posted a tutorial request: A cpt with a popup image with details to the right of the image. Just like if you visit instagram.com/account and it will popup with a right and left arrow. In this tutorial I share the code for setting up Portfolio CPT (using Portfolio Post […]
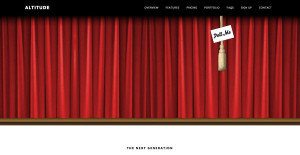
Curtains opening and closing animation effect on top of Soliloquy slider in Altitude Pro
In my Facebook group a user asked: Is it possible to show curtain animation effect such as this http://buildinternet.com/2009/07/animate-curtains-opening-with-jquery/ on top of soliloquy slider in altitude pro theme? I’ve seen your overlay tutorial on Soliloquy slider. Curtain effect will be great to see. In this tutorial I share the steps for replacing the Front Page […]
Reply To: Streamline PRO – full width featured image on full width layout
Follow these steps: 1) Edit functions.php. Change add_image_size( 'post-image', 760, 360, TRUE ); to add_image_size( 'post-image', 1140, 540, true ); 2) Regenerate thumbnails.
Streamline PRO – alternate blog and category layout with equal height
Hello Sridhar, so I want my front page blog page archive pages to use the FastCompany inspired layout (https://sridharkatakam.com/fastcompany-com-inspired-layout-posts-page-genesis/) without the social sharing icons. I want the layout to be two columns and a small secondary sidebar on the right side. Of course the posts would have to be of equal height (https://sridharkatakam.com/equal-height-elements-wordpress-using-jquery-equalheights/). 😉 Do […]
Inline Logo in Genesis
Update on February 17, 2017: Follow Theme Logo in Genesis instead of this one below. First there was this, then this, then this, then this and now this: Tested in and written for Genesis Sample 2.2.2. Logo to be uploaded at Appearance > Header in the back end or Customize in the admin bar on […]








Recent Comments