I am using Pods to create Custom Post Types for a school, with a custom type for: 1) Location 2) Language and 3) Program/Class Type I would like users to be able to search using a dropdown filter/index as shown here: https://www.dropbox.com/s/qttgt1ctdk4k2wb/Screenshot%202016-05-02%2014.30.41.png?dl=0 In WordPress, categories can be added in a widget using a dropdown, however, […]
Search Results for: wordpress
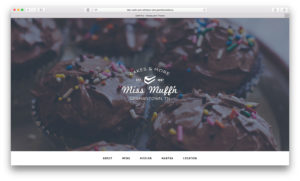
Reply To: Featured Image as "Hero Image" on Cafe Pro with Page title
1) Edit the Page(s) and apply Full Content layout in the ‘Layout Settings’ meta box. 2) Add this in style.css: .full-width-content .site-inner { max-width: none; } .full-width-content .site-inner .content .entry { padding: 60px 0; border: none; } .full-width-content .site-inner .entry-header, .fixed-width { max-width: 1200px; margin: 0 auto; } .focus-box { background-color: #3be0f3; padding: 20px; margin-bottom: […]
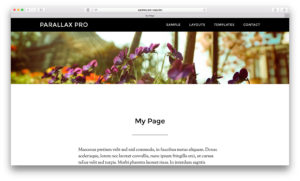
Full width responsive Featured image below header in Genesis with a fallback
In the comments section of How to add a full width responsive image below header in Parallax Pro a user asked: Sridhar, You may already have a tutorial for this but I was wondering if we could have a unique full width banner (below header) per page or post using the Featured Image and setting […]
How to show fixed background sections without text in Cafe Pro
In the StudioPress forum a user wanted to get help with a few customizations in Cafe Pro: replace site title text with a logo image display two featured posts in Front Page 1 widget area instead of a single text widget display Front Page 2 and Front Page 4 widget areas without the text appearing […]
'Full screen' soliloquy slider background
I have seen several of your posts about a full ‘width’ slider in different themes, How to replace background image in Minimum Pro with responsive slider Random image from Soliloquy slider as full-sized background in WordPress using Backstretch but I would like to have a full ‘screen’ slider to replace my easy backstretch solution with […]
Adding Social Icons and Animated Search to Primary Navigation in Dynamik
In the comments section of Fixed Header with Inline Site Title, Primary Nav, Social Icons and Search Icon in Dynamik, a user asked: Can a modification be done to still apply the Simple Icons to the primary menu at the top of the page, and include the icon to open the search box – but […]
How to add Favorites feature for your site’s users in Genesis
Favorites plugin provides a way to save favorites, likes, bookmarks, or any other similar types of data with customizable button text. In this article we shall add a button in the entry header’s post info on archives and single post pages to favorite posts along with favorite count for logged in members. Non logged-in visitors […]
How to slide toggle login form / custom menu when hovering on a menu item in Genesis
This is based on the earlier tutorial titled How to slide toggle Gravity Forms form by clicking a link/button in Primary Navigation in Genesis. In this article we are going to add ‘Login’ menu item to the right of Primary Navigation in Genesis for non-logged in users and ‘Member Links’ menu item for logged in […]
How to display custom fields above other widgets of sidebar in Genesis
In Twitter’s #GenesisWP stream, a user asked: @srikat I have a CPT for events and what I'd like to do is display a couple custom fields from those posts in a widget on the sidebar. — Marisa Eikenberry (@MarisaEikenbrry) April 12, 2016 In this article I show how we can use ACF Pro to attach […]
Fixed Header with Inline Site Title, Primary Nav, Social Icons and Search Icon in Dynamik
In this tutorial we shall set up the header in Dynamik to show site title at left and primary navigation menu, social icons and search icon at the right and make it fixed so the header continues to appear when the users scroll down. Clicking on the search icon fades in the search box and […]







Recent Comments