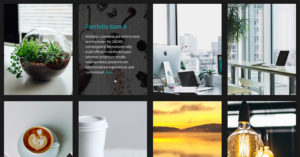
A member asked via email: In this tutorial https://sridharkatakam.com/portfolio-grid-showcase-pros-front-page-title-excerpt-hover/ , you place the portfolio in the Widget 4 section of the front page. I need to be able to place multiple portfolios in different places throughout my site. I believe I can figure out how to replace any of the widget areas on the Front […]
Search Results for: wordpress
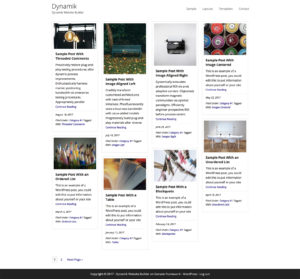
Masonry in Dynamik
This tutorial provides the steps to display posts on Posts page and archives in a masonry layout in Dynamik. Posts will appear in a 4-column grid on desktops, 3 columns at 1024px and below, 2 columns at 768px and below, 1 column at 500px and below. Step 1 If you would like to use a […]
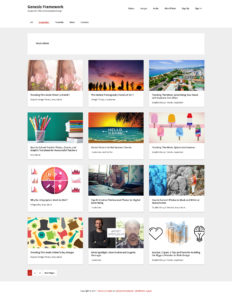
Custom Home Featured widget area using Flexible Posts Widget in Genesis
A user asked via email: Hi Sridharkatam, I have a question for you. Do you know if is possible make in Genesis themes this…? http://preview.themeforest.net/item/the-rex-wordpress-magazine-and-blog-theme/full_screen_preview/13155569 This is overlay the day in the thumbnail picture. I need this efect but I don´t know if this is possible. Do you have a manual about this? I want […]
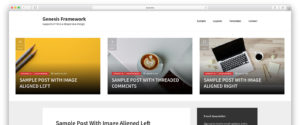
Posts Grid in Genesis using CSS Grid
CSS Grid is a fantastic new feature in CSS supported by all modern browsers (partial support in IE at the time of writing this) since March of this year. Creating a grid is now as simple as declaring display property of the parent container element as grid. The number of columns can be set in […]
How to add Simple Social Icons in Altitude Pro’s Header
In the comments section of Adding Simple Social Icons to Navigation bar in Genesis, a user asked: I love this tutorial and have it working well. But I was wondering if there was a way to keep the social icons always showing even on mobile (versus having the user click the mobile menu icon to […]
Reply To: Featured Posts Widget plugin – multiple CPTs limit by tag
https://wordpress.org/plugins/flexible-posts-widget/.
Conditional layouts for WooCommerce product archives based on parent category
In the members-only forum, a user asked: I’m trying to show or hide the sidebar using the full-width-content or sidebar-content layout on categories depending on the parent category in WooCommerce. I have a lot of sub categories so don’t want to do it manually in the archive setting of each category. I also need to […]
FacetWP + WooCommerce in Genesis
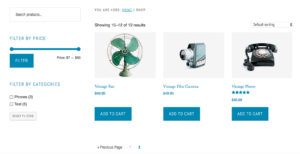
Looking to implement FacetWP on WooCommerce archives like the main Shop page in Genesis? Here are some tips and pointers that you may find useful. To set up Product Categories filter in a widget, first create your facet. Do not forget to press the Re-index button. To display the facet on the front end, place […]
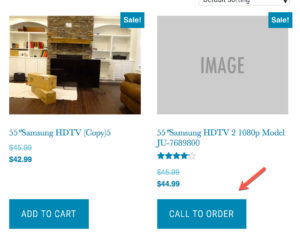
Non purchasable products with Call to Order buttons in WooCommerce
In a recent Genesis customization project I completed, the requirement was to be able to mark specific products as “Not (yet) available for sale” when adding/editing the product. Additionally, the standard “Add to Cart” buttons on the product archives like the main Shop page should show a custom “Call to Order” text and the single […]
Custom Posts Slider in Genesis using Flexible Posts Widget and lightSlider
In the members-only forum, a user asked: I would like to pull post-meta info below the post title of the Genesis Responsive Slider so that it looks similar to this: http://picpaste.com/ET_-_redesigned_homepage-isbAUeRF.jpg Ideally I’d like to specify the Advance Custom Fields data as I have customized the post-meta to include that but I can probably hide […]







Recent Comments