In the comments section of Full width Soliloquy slider below header in Parallax Pro, a user asked: Sridhar, is it possible to extend the top of the slider so that the top nav is transparent over top of it? This tutorial provides the steps to add a slider using the free Soliloquy plugin, display it […]
Search Results for: wordpress
How to show a different sidebar on paginated pages of a Post in Genesis
It is possible to split a Post into multiple pages using the <!–nextpage–> Page-Link tag in WordPress. This tutorial provides the code to register and display a custom sidebar on the paginated pages of such Posts in Genesis. The first page will show the widgets in “Primary Sidebar” widget area in the sidebar whereas subsequent […]
Split navigation with Left and Right widget areas in Genesis
A user emailed me asking, Hi Sridhar! So, I’m wanting to place a widget area on both the left and right side of my primary menu. I’ve been able to place two widget areas using this code: https://sridharkatakam.com/adding-simple-social-icons-navigation-bar-genesis/ But, I’m unable to get one to float left of the primary navigation menu. I have my […]
Reply To: Page load a new post automatically when scrolling
Hi Andrew, Have you tried this plugin? WordPress Infinite Scroll by Auto Load Next Post Homepage
Conditional site title links in Genesis
In the Genesis Facebook group a user asks: Hi all–I am modifying a genesis sample child theme. I am looking for a way to modify the site title URL so that depending on what header image is displayed depends on what URL is linked to that header image. I’m using the WP Display Header plugin […]
Mega menus in Genesis
Updated on 31 May 2022 In the members-only forum, a user asked: Is there a good way to create a Genesis mega menu without using a plugin (such as UberMenu, which is great but very resource-intensive)? Ideally, I’m looking for a solution that is primarily CSS-based, where a client can use the regular WP Menu […]
How to fix the Journal section on Digital Pro’s homepage
Digital Pro‘s homepage has a Journal section that shows 3 blog posts below widget areas. If you want to have a separate blog page where all posts are shown, the recommended method is to designate two Pages as static homepage and Posts page in WordPress’ Reading settings and then all posts will automatically appear on […]
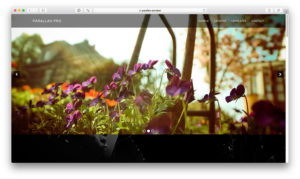
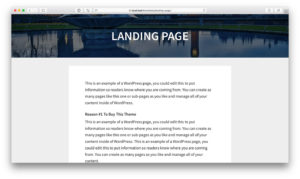
Full width responsive featured image with page title overlay on landing pages in Genesis
In the comments section of Full width featured image header with page title overlay on landing pages in Genesis, a user asked: Is there a way to make this pickup responsive? Not sure what “pickup” is in this context, but assuming that the user wants to have the featured image behave responsively I’ve worked out […]
Reply To: Academy Pro Theme – Second Blog Post Page
Hello, As you are probably aware, WordPress automatically shows only posts that belong to that specific category for each category’s archive page. example.com/category/category-2/ should show posts from Category 2 provided pretty permalinks are in place. Will that not do?
How to customize Genesis to unlink elements in the loop and link the entire entry
In Genesis Facebook group a user asked: Trying to modify archive & front-page loops to get a link around a few divs. I tried to open the linktag with but every time I try to add genesis specific “do_actions” later in the loop, the <a> tag gets closed right afterwards. So what would be the […]







Recent Comments