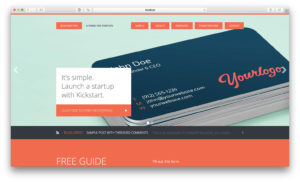
Kickstart Pro’s homepage is set to use a Genesis Responsive Slider in Home Top Slider section. In this tutorial we shall replace it with Soliloquy slider and style it so it looks similar. Step 1 Install and activate Soliloquy. At Soliloquy > Add New, create a new slider named say, Home Slider and upload/select your […]
Search Results for: responsive
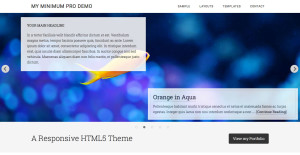
Setting up a responsive image in place of background in Minimum Pro
Provides access to Setting up a responsive image in place of background in Minimum Pro tutorial. Price: $10 First Name: First Name Required Last Name: Last Name Required Username:* Invalid Username Email:* Invalid Email Password:* Invalid Password Password Confirmation:* Password Confirmation Doesn’t Match Credit or Debit Card (via Stripe) Pay with your credit card via […]
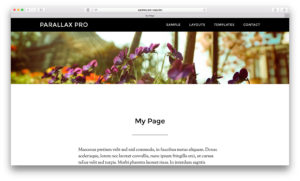
Full width responsive Featured image below header in Genesis with a fallback
In the comments section of How to add a full width responsive image below header in Parallax Pro a user asked: Sridhar, You may already have a tutorial for this but I was wondering if we could have a unique full width banner (below header) per page or post using the Featured Image and setting […]
Add menu items with icons next to hamburger on responsive menu
In short, when visiting website from mobile id like to move the menu above the footer instead of below header, to make it more accessible for thumb. And instead of just showing hamburger id like to be able to show a menu items next to it, making it a full row. menu 1 menu 2 […]
How to add an inline mobile responsive menu in Genesis Sample
Updated on May 23, 2017 In this article, I share the steps to remove header right widget area reposition the primary navigation menu from below the header to inside header so that the site title is at left and nav menu is on the right set the hamburger menu icon to appear inline floated to […]
How to replace Genesis Responsive Slider on Outreach Pro’s front page with a full width Soliloquy Slider
Provides access to How to replace Genesis Responsive Slider on Outreach Pro’s front page with a full width Soliloquy Slider tutorial. Price: $10 First Name: First Name Required Last Name: Last Name Required Username:* Invalid Username Email:* Invalid Email Password:* Invalid Password Password Confirmation:* Password Confirmation Doesn’t Match PayPal Express Checkout Pay via your PayPal […]
Building a Responsive Image Gallery that links to Pages and has Excerpt on Hover
Hello Sridhar, What I would like your help with is how to create a 4×2 grid of images that look and act similar to: Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover To keep from original tutorial: 1) 4×2 Desktop grid layout with dark background and excerpt (no title) on […]
Text widget overlay on Genesis Responsive Slider in Minimum Pro
This is based on my earlier How to overlay opt-in form on Genesis Responsive Slider in Minimum Pro tutorial. The steps below are updated and meant for the case when you want to overlay text on top of the responsive slider (the background image is not going to be used) on Minimum Pro’s homepage. Screenshot: […]
Genesis Sandbox Featured Content Widget’s output in a responsive grid with title
Hi… Regarding that tutorial, I would like to have the title always visible with the except on hover. I’ve been trying, but couldn’t find a way to do that yet. Could someone point me in the right direction? That would be really helpful. Thanks!
Responsive Menu in Enterprise Pro
Hi Sridhar, I’m looking to modify the responsive menu in the Enterprise Pro Theme from StudioPress. I’ve inserted to screenshots from where I have got to so far… Responsive Menu Closed: http://s9.postimg.org/hptq5f3mn/responsive_menu_closed.png Responsive Menu Open/Active: http://s12.postimg.org/3qjlpwxsd/responsive_menu_open.png I would like to try and achieve a similar result as Brian Gardners personal site, (i.e when the responsive […]




Recent Comments