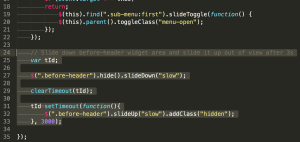
In the StudioPress community forum a user asks: I have some content in a text widget in a Before Header widget area, that I would like to make disappear after a few seconds. In this article I show how a custom before-header widget area can be set to be initially hidden on page load, then […]
Search Results for: responsive
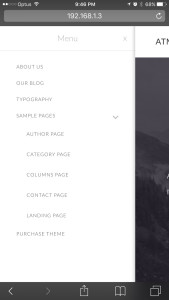
Off-canvas app-like mobile menu in Atmosphere Pro using mmenu
In the comments section of How to Add a Right Sidebar in Atmosphere Pro a user asked: This is pretty awesome, thank you for the awesome tutorial. I have another modification for Atmosphere Pro that I would like to implement and that’s around the Responsive Menu. Would it be possible for you to put together […]
How to add MENU to the right of hamburger icon in Outreach Pro
In the past I wrote about adding the word MENU to the hamburger menu icon at responsive breakpoints in Executive Pro, Altitude Pro and Ambiance Pro. In this article I share the code for the same in Outreach Pro. Before: After: Step 1 Edit js/responsive-menu.js. To view the full content, please sign up for the […]
Reply To: Recent Post slider with title overlay and excerpt – genesis
Here you go: https://sridharkatakam.com/custom-responsive-slider-showing-featured-posts-in-genesis-using-responsiveslides-js/
Recent Post slider with title overlay and excerpt – genesis
I’m using ResponsiveSlides.js quite a lot for sliders these days and wondered if you could show a tutorial for showing the latest posts from a category in the slider , using the featured image and the post title and an excerpt as an overlay. i’m using genesis http://responsiveslides.com/ But a tutorial using any other slider […]
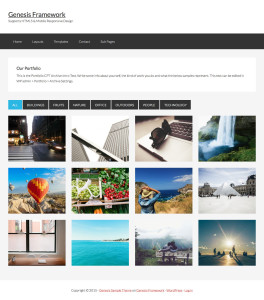
Filterable Portfolio in Genesis using Isotope
June 05, 2018: Updated version of the tutorial here. DO NOT follow the one below. This is a up-to-date tutorial on setting up a responsive filterable Portfolio grid in Genesis using Portfolio Post Type plugin and the latest Isotope (v2.2.2). Live Demo Screenshot of Portfolio CPT archive: When featured image is hovered, we shall display […]
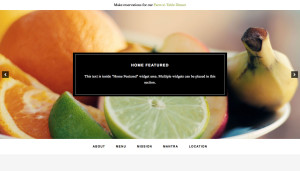
How to overlay a widget area on a full width Soliloquy slider in Café Pro
In Genesis Slack chat, a user asked: I have this tutorial working great on a demo – https://sridharkatakam.com/how-to-replace-the-front-page-header-background-image-with-a-slider-in-cafe-pro/. Is it possible to use this tutorial – https://sridharkatakam.com/overlay-widget-area-full-width-soliloquy-slider-genesis/- to add a widget overlay when I have the slider in place already? In this article I show how the Header background image in front page of Café […]
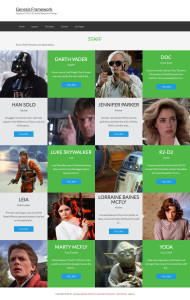
Page Template for Staff Grid having Alternating rows of Image – Content and Content – Image in Genesis
The title of this article should actually read “Page Template for Staff Grid having Alternating rows of Image – Content, Image – Content and Content – Image, Content – Image in Genesis” but it does not for the sake of brevity. In Genesis Slack’s #questions room, a user recently asked if this (1.2 MB jpg) […]
Using Flexible Posts Widget to display Featured Posts in WordPress
In the comments section of Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover tutorial, a user asked: I was wondering if it was possible to have the post widget always in a normal state ( Image, Title and Excerpt visible) with a hover link over the entire […]
Reply To: How to show full width Soliloquy slider in Home featured
Follow https://sridharkatakam.com/how-to-replace-genesis-responsive-slider-with-soliloquy-in-education-pro/.







Recent Comments