This tutorial provides the steps to customize Genesis Sample 2.6.0 to show the primary nav menu horizontally centered and Header Right widget area at the right. From 959px and below the elements will be set to be shown one below the other. Step 1 Activate Header Right widget area. In functions.php comment out or delete […]
Search Results for: responsive
WordPress page Builders
I have been testing a few popular and upcoming page builders this week and would like to share my thoughts on the same in this blog post. I have rebuilt Parallax Pro’s homepage using Elementor, Brizy and Oxygen as a learning exercise and to get familiar with how these page builders work. Here are the […]
Filterable Portfolio in Genesis using Isotope
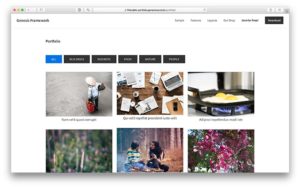
Theme version of this tutorial can be purchased from here. This tutorial provides the steps to set up a filterable portfolio in Genesis using Isotope. All the posts of the portfolio custom post type (CPT) will be set to appear on the CPT’s archive in a Masonry grid with a portfolio category filters row. Clicking […]
How to move the secondary nav menu below site header in Genesis Sample
This tutorial provides the steps to move a menu assigned to the Secondary Navigation location from the footer to below site header in Genesis Sample 2.6.0. Step 1 Edit Genesis Sample’s functions.php. a) Change the label for the secondary menu location from Footer Menu to Secondary Navigation. i.e., change // Renames primary and secondary navigation […]
How to add Parallax effect to Header Hero in Essence Pro
Updated on 26 May 2022 This tutorial provides the steps to load Jarallax javascript and apply it on Header Hero in Essence Pro for parallax scrolling effect on the header hero image. Tested in Essence Pro 1.5.1. Step 1 Upload jarallax.min.js to Essence Pro’s js directory. Step 2 Edit functions.php. a) Inside essence_enqueue_scripts_styles(), above wp_enqueue_script( […]
How to turn Featured posts into a Carousel using Owl Carousel
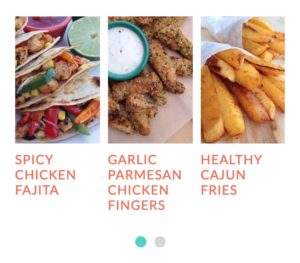
In a Genesis customization task I completed today, the requirement was to display 4 posts output by Genesis Featured Posts widget. The posts should appear in 4 columns on the desktops and in 3 columns on mobiles with automatic sliding to the left to reveal the fourth post and sliding to the right again in […]
Masonry Grid on Content Archives with Title and Excerpt on Hover in Genesis
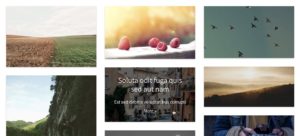
Updated on Feb 21, 2019 This is an updated and improved version of Masonry Grid on Category Archives with Title and Excerpt on Hover in Genesis tutorial. This tutorial provides the steps to put together a custom template part for content archives in which all actions from Genesis entry hooks are replaced with a custom […]
Primary, Secondary and Footer menu locations in Genesis
In the members-only forum, a user wrote: Hello Sridhar, I would like to ask how to best add a secondary menu (similar to the one in the previous sample theme) whilst still keeping the footer menu. So, three menus in total— Primary navigation in Header. Secondary after the header, and tertiary menu in the footer. […]
Reply To: Tabbed Navigation with a Page
You may want to give this a try: Grid Based Responsive Tabs in Genesis using GridTab
How to load comments on click using Ajax in Genesis
In one of my previous tutorials titled How to Show Comments on Demand in Genesis, I showed how we can hide the comments section and display it when a button is clicked. This tutorial provides the steps to not output the comments list in the first place and then fetching them dynamically and displaying them […]





Recent Comments