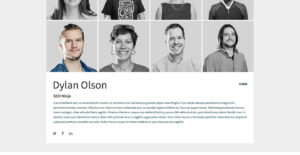
In my tutorial requests Trello board, a user asked: I would love a tutorial on how to use cpt and maybe the accordian show/hide to get a result similar to this Team/Staff page: http://www.unified.com/team/ I think this could be used for portfolio pages also. Thank you so much! I think this could be used for […]
Search Results for: nth of type
YouTube Videos Grid in Genesis using ACF Pro’s Repeater, Infinite Scroll and Featherlight
Updated on April 10, 2018 This tutorial covers the details of setting up a repeater type custom field for YouTube video URLs and displaying these on the front end in a grid of thumbnails, which when clicked plays the corresponding videos in a lightbox. We shall add a custom pagination (hidden) which is needed for […]
How to set up Flexible Widgets in Outreach Pro
A user asked, I haven’t worked with flexible widgets coding at all. Would it be hard to swap out the home page widgets on Outreach with flexible ones? We can copy the PHP code for counting the number of widgets and assigning a custom class based on the widget count along with the CSS to […]
Clickable images with centered titles on a CPT archive in Genesis
In the members-only forum a user wrote: On this page: http://avports.wpengine.com/airports/ I created a custom archive page for a CPT (used Pods plugin). The page looks as I want it to, with overlay and text color change on hover. However, the overlay hover is set with the title, so the photo itself is not a […]
Flex Box Code for Archive Page Title and overlay on featured image grid
On this page: http://avports.wpengine.com/airports/ I created a custom archive page for a CPT (used Pods plugin). The page looks as I want it to, with overlay and text color change on hover. However, the overlay hover is set with the title, so the photo itself is not a link – the title/words have to be […]
How to change 4 column Home Bottom to 3 columns in Outreach Pro
In my Facebook group a user asked Theme is Outreach Pro. Wanted to run a 3 column Home Bottom rather than 4. Is there an easy way to do this? Perhaps hooking in a new Home Middle perhaps? I can follow a tutorial if anyone has one. Just wanted larger images on the homepage. Thanks […]
Thumbnail Grid with Expanding Preview in Genesis
Tympanus has a great tutorial on how to create a thumbnail grid with an expanding image preview similar to the effect seen on Google Images. In this article I show how the same can be implemented in Genesis to display featured images of posts on Posts page in a grid. Clicking on an image will […]
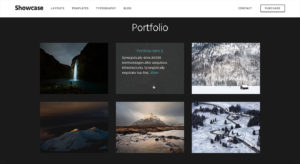
Portfolio Grid on Showcase Pro’s Front Page with Title and Excerpt on Hover
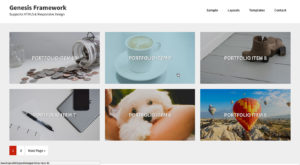
Updated on May 26, 2017 In the past, I wrote about setting up Grid of Portfolio images with Title and Excerpt on Hover in Showcase Pro on the portfolio CPT archive page. In this tutorial we shall replace a Showcase Pro’s front page widget area (Front Page 4 to be specific) with a manual WP […]
Fixed Utility Bar and Header in Dynamik
The following tutorial addresses this question asked by a user in the members-only forum. We shall remove the header right widget area remove the primary navigation menu from its default location (below header) and add it inside header set up inline image logo that can be set/changed via Header customizer setting remove site description (tagline) […]
Displaying a grid of Pages’ images (custom field value) in Genesis using Flexible Posts Widget
In the members-only forum a user asked: Hello Sridhar, What I would like your help with is how to create a 4×2 grid of images that look and act similar to: Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover To keep from original tutorial: 1) 4×2 Desktop grid layout with […]









Recent Comments