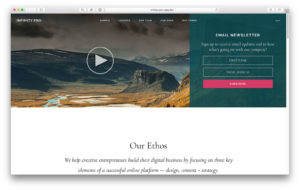
In my tutorial requests Trello board, a user asked: Hello, I’m looking to add to add an opt in form under header using the Infinity Pro theme, and embed a video with image background showing. Does require adding a welcome widget? For example the website that has the look I would like to create is […]
Search Results for: lightbox
A Lightbox that works for Featured Images ? – Genesis
Hi , I normally use Simple Lightbox , but this won’t work with Featured images , I also tried the Featherlight Plugin and this didn’t work at all on any images. Does anyone know of a lightbox that will work on Featured Images in Genesis ?
How to open Portfolio image in a Lightbox using Featherlight in Genesis
In my Facebook group, a user asked: I’m having fun rebuilding my portfolio using some of your tutorials. (filterable taxonomies) and starting with your single-portfolio.php here: https://sridharkatakam.com/portfolio-post-type-genesis/ — One thing I can’t figure out is how to make the image on the SINGLE clickable to view in a fancybox. I have lots of different sizes […]
CPT archive in Genesis with custom fields in a lightbox gallery using Magnific Popup
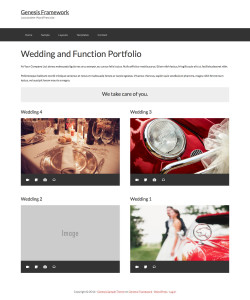
In this tutorial we shall work on setting up archive of a wedding Custom Post Type with a 2-column grid of thumbnails (if present, otherwise a placeholder image) each linking to the respective single CPT entry. Below each image is a row of icons which when clicked displays the value of corresponding custom field in […]
How to display Content in Lightbox upon clicking Featured images in Portfolio CPT Archive in Genesis
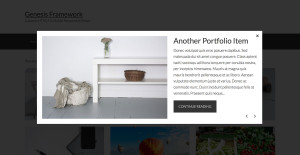
In my Facebook group a user posted a tutorial request: A cpt with a popup image with details to the right of the image. Just like if you visit instagram.com/account and it will popup with a right and left arrow. In this tutorial I share the code for setting up Portfolio CPT (using Portfolio Post […]
Full Page Content in Lightbox
I’m working on a single page scrolling website that will have several home page links that when clicked need to display a lightbox that holds any sort of content (images, text, maybe video), similar to the tutorial you created below. Staff Grid in Genesis with clickable featured images opening Excerpts in a lightbox popup Is […]
How to make Featured images in Genesis Content Archives link to Full-size images opening in a Lightbox
In the members-only forum, a user asks: I need to make the featured images in posts on http://www.dunnandgone.com link to a lightbox showing the full-size image. I’ve attempted to make this work several times, and nothing has worked. Could you please post a tutorial for this? I would also like to link the photo banner […]
How to use Strip, a less intrusive responsive Lightbox in WordPress
Strip is a jQuery script by Nick Stakenburg for elegantly sliding images and videos (YouTube and Vimeo hosted) from your screen edge rather than the traditional lightbox that appears no top of the content. In this article I show how Strip can be implemented in WordPress and share custom jQuery code for making Strip work […]
Medium-like fluid lightbox in WordPress using Fluidbox
Fluidbox is a jQuery script by Terry Mun for “opening images seamlessly in a lightbox on your page without interruption”. In this article I show how Fluidbox can be incorporated in WordPress. Step 1 Upload fluidbox.css to your child theme’s directory/css (create ‘css’ directory if not existing). Ex.: wp-content/themes/genesis-sample/css/fluidbox.css Step 2 Upload jquery.fluidbox.min.js to child […]
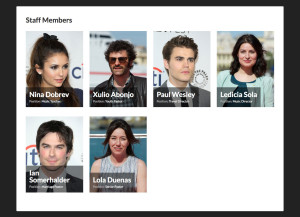
Staff Grid in Genesis with clickable featured images opening Excerpts in a lightbox popup
This article is based on my post titled Staff CPT Grid in Genesis. Below are the primary differences: 1. Usage of Column Classes for the grid, thanks to code from Bill Erickson. 2. Clicking on Staff Member’s photo will display that member’s bio (Staff CPT entry excerpt) in a lightbox via FooBox (commercial plugin). We […]








Recent Comments