In the members-only forum, a user asks: Hi Sridhar, Can you do a tutorial on how to enable Content/Sidebar layout in Remobile Pro? So Blog archive, and single Posts would have Content/Sidebar layout and Content/Sidebar layout would be an option for Pages? – or if you’ve created a similar tutorial can you point me to […]
Search Results for: image
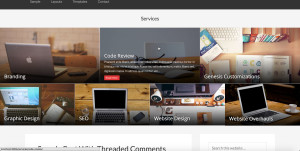
Altitude Pro’s Flexible Widgets in Centric Pro
In the members-only forum a user asked: Hi Sridhar, can you please write a tutorial how to replace one or more of the home page widgets on centric pro with a flexible widget such as in Altitude pro? In the past I shared a video on how flexible widgets in Altitude Pro work. In this […]
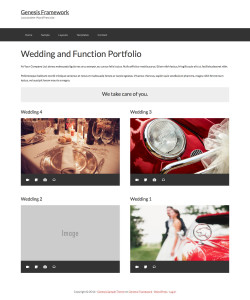
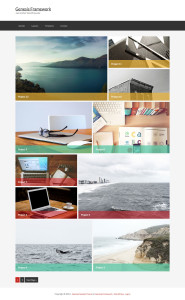
CPT archive in Genesis with custom fields in a lightbox gallery using Magnific Popup
In this tutorial we shall work on setting up archive of a wedding Custom Post Type with a 2-column grid of thumbnails (if present, otherwise a placeholder image) each linking to the respective single CPT entry. Below each image is a row of icons which when clicked displays the value of corresponding custom field in […]
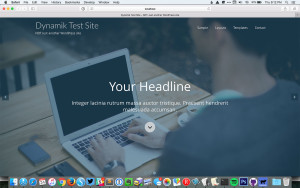
Full screen Soliloquy slider with widget overlay in Dynamik
In the comments section of Full Screen Soliloquy Slider with Transparent Floating Header in Centric Pro a user asked: I’ve tried this with Dynamik and my menu is sitting below the slider and can’t seem to position it correctly. Any chance you could do a version of this for Dynamik? In this article I detail […]
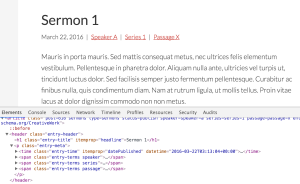
How to add taxonomy slugs to entry terms span in Genesis
genesis_post_info filter hook can be used to customize post info which appears in entry header by default in Genesis. For example, This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more […]
Reply To: Centric Pro Parallax Image Mobile Responsive
Hi Sridhar, Trying to solve the responsive issue and based on your previous comment I found this solution: @media only screen and (max-width: 768px) { .parallax-section { background-attachment: initial; background-position: center center; } } Of course you can still improve this with more media queries. Setting background-attachment to initial solve the issue of blury images […]
How to add an inline mobile responsive menu in Genesis Sample
Updated on May 23, 2017 In this article, I share the steps to remove header right widget area reposition the primary navigation menu from below the header to inside header so that the site title is at left and nav menu is on the right set the hamburger menu icon to appear inline floated to […]
How to automatically display posts in a custom grid layout in Genesis
In my Facebook group a user asked: Sridhar, thanks to your tutorials I managed to master Genesis in the last year and still learning. Thanks a lot! That being said, last week I got a question from a client of mine. He wants a different kind of layout for the project archive pages and pointed […]
Featured Pages with Excerpts sliding up on Hover in Genesis
In this article we shall write a custom loop and query in Genesis to display 7 featured static Pages after header on front page in Genesis. Pages are going to be set as featured by ticking a checkbox, a custom field added via ACF. Three Pages will be shown in the top row and four […]
Video hero section in Workstation Pro
In this article I share the steps for implementing code based on the one from Coverr website below the header in Workstation Pro for showing text overlayed on top of a looping video. Screenshot: Live Demo On handhelds the video’s poster image will appear in place of the video. Step 1 Create a directory named […]









Recent Comments