Updated on July 08, 2017 Let’s say you have a nav menu in your WordPress site with these items: Home About Blog Shop Contact In WordPress, it is possible to manually set a class for nav menu items when editing custom menus. Your custom classes can then be used to uniquely style the nav menu […]
Search Results for: image
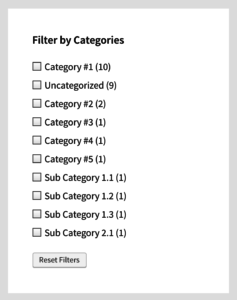
How to Filter Posts by Categories using FacetWP in Genesis
Updated on July 05, 2017 FacetWP is a premium plugin for setting up fast and easy facets (filters) of various kinds like select menus, checkboxes and radio buttons. This tutorial covers the steps to display categories’ checkboxes in a text widget on Posts page, archives and search results pages using FacetWP. Posts can be filtered […]
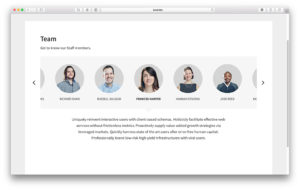
How to display ACF Repeater items in a carousel using SlickJS
In the members-only forum, a user asked: I’m wanting to build a site similar to this http://kevita.com/products/master-brew-kombucha/ with a full width top image and slider below with product info using advanced custom fields and slick or soliloquy. Thank you! In this tutorial, I would like to share a custom Page Template that outputs rows of […]
Reply To: Full width header image and carousel slider with images and content using ACF
Hi, Can you provide some sample product images and their corresponding product info so I can have some material for the tutorial development? Also what custom fields do you have in mind? Product Name, Product Image, Product Info?
How to set up an alternate logo in Showcase Pro’s front page
In my tutorial requests Trello board, a user asked: … Please could you write a tutorial for using an alternative logo in the full size header on the home page in the updated Showcase Pro. I need to use a reversed logo over the hero image. Thank you. Claire When title text is used in […]
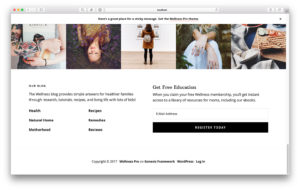
How to replace Flexible Footer widget area in Wellness Pro with traditional Footer widgets
In the Facebook group for this site a user asked: Has anyone used the Wellness Pro theme and figured out a way to get the default way to configure the footer widgets? I don’t like the way this theme does it. Wellness Pro uses a custom Footer widget area and automatically displays the contents in […]
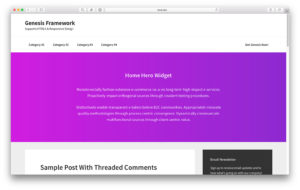
Gradients animation in Genesis using Granim.js
Granim is a lightweight Javascript library for animating gradients. In this tutorial, we are going to set it up as a background of a custom Home Hero widget area below the header on the front page in Genesis. Note: The actual animation will be smoother unlike what got captured in the below screencast. See the […]
Split Navigation in Infinity Pro (Old)
Updated on March 02, 2021 This tutorial covers implementing Split Navigation with menu items on logo’s left and right in Genesis tutorial in Infinity Pro. Screencast: Tested in Genesis 3.3.3 and Infinity Pro 1.3.2. Step 1 Edit Infinity Pro’s config/theme-supports.php. a) Locate ‘custom-header’ => [ ‘width’ => 400, ‘height’ => 130, ‘header-selector’ => ‘.site-title a’, […]
Video Lightbox and Opt-in Welcome Widget section in Infinity Pro
In my tutorial requests Trello board, a user asked: Hello, I’m looking to add to add an opt in form under header using the Infinity Pro theme, and embed a video with image background showing. Does require adding a welcome widget? For example the website that has the look I would like to create is […]
Full Width Page Template in Showcase Pro
In my Tutorial Requests Trello board, a user asked: Hi, I love this tutorial and have implemented this on Infinity Pro theme with no issues. I was wondering if you can do the same tutorial for the new Showcase Pro theme? Thank you. https://sridharkatakam.com/set-custom-page-template-full-width-content-digital-pro/ In this tutorial, we are going to create a custom Page […]








Recent Comments