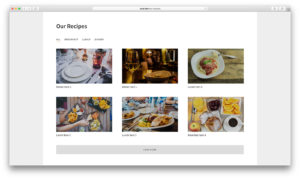
Ajax Load More is a useful WordPress plugin for automatically loading the next page of posts upon scrolling or manually by a button click. It also supports simple filtering (not faceted). In this tutorial, I provide the steps to set up (on a static Page) a grid of posts that belong to 3 specific categories […]
Search Results for: image
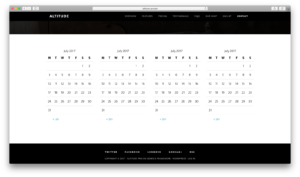
How to replace Footer Widgets in Altitude Pro with Flexible Widgets
In the comments section of How to set up Flexible Widgets in any Genesis child theme, a user asked: Sridhar – thank you. Can I use this to convert the Altitude Pro footer widget into a flexible widget area? What adjustments would I make to do that? Thanks. This tutorial provides the steps to use […]
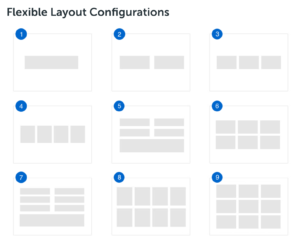
How to set up Flexible Widgets in any Genesis child theme
Updated on May 24, 2018 with code based from Essence Pro. Certain Genesis child themes from StudioPress like Essence Pro have the Flexible Widgets feature wherein the widgets placed in widget areas automatically get arranged in different layouts on the frontend depending on the number of widgets in the widget area. In this article, I […]
Nav menu item icons and sticky menu on scroll in Genesis
This tutorial provides the steps to add icons above navigation menu’s labels and to set up any menu of your choice to appear (fade into view) fixed/sticky at the top of the screen when scrolling down in Genesis. When scrolled all the way to the top, the sticky menu will fade out. The sticky menu […]
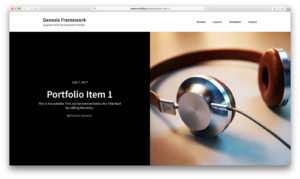
Checkered story header in Genesis
In GenesisWP Slack a user asked how a full-screen story header similar to the one in nytimes can be set up in Genesis. The idea is to show date, title, subtitle and byline in the story meta section on the left and featured image on the right. This tutorial provides the steps to checkered story […]
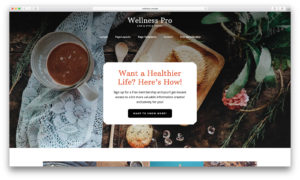
How to overlay transparent header and nav on Front Page 1 section in Wellness Pro
In my tutorial requests Trello board, a user asked: Hello Sridhar! Will any of your tutorials on how to extend a front-page-1 widget to the top of the page work with Wellness Pro so that the header / title and navigation is superimposed on the image? Thanks This tutorial provides the steps to wrap site […]
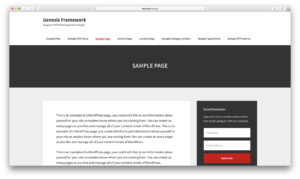
Full Width Titles
A customized Genesis Sample (v 2.3.0) with centered entry titles and archive titles repositioned from their default location to below the header in a full-width section.
[Functionality Theme] Shrinking Sticky Header with Split Navigation
Split Navigation with menu items on logo’s left and right in Genesis tutorial is now available as a functionality theme. Get it here.
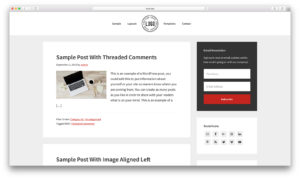
Shrinking Sticky Header with Split Navigation
A customized Genesis Sample (v 2.3.0) with primary navigation appearing in a fixed shrinking header.
[Functionality Theme] Masonry in Genesis
Masonry in Genesis tutorial is now available as a functionality theme. Get it here.









Recent Comments