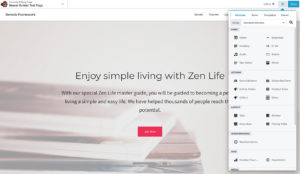
Updated on May 04, 2018 In the past, I shared a page template for Beaver Builder based on Bill Erickson’s full width landing pages here. Here I cover a similar but slightly better/generic approach that can be used for Beaver Builder, Elementor and theoretically, any other page builder (I have only tested those two) in […]
Search Results for: image
Reply To: Posts Grid On Archives don´t work
Yes!!!! You are the best 😛 Only one problem more. If my categories are custom post type how can display it. The_categories_unlinked are taxonomy CPT… printf( ‘%sCategories: %s%s‘, get_permalink(), sk_post_date(), $image, the_title_attribute( ‘echo=0’ ), the_categories_unlinked(), the_tags_unlinked() ); Thank you very much
How to exclude specific taxonomy terms from entry meta on CPT pages in Genesis
In the comments section of How to exclude specific tags from Entry Meta in Genesis, a user asked: In this tutorial, we shall: create a function for `get_the_terms` filter to exclude specific term(s) by its/their name(s). use the `genesis_post_terms_shortcode` filter hook and filter the terms to exclude the earlier specified term(s). We do this by […]
How to add a Read More button below content/excerpts in Genesis
A user asked in Genesis Slack: Can you give me a hint on how could I add a “Read More” button to the post excerpt? Adding a Read more button below excerpts/content/content limit for every post in archives (Posts page, category archives etc.) of Genesis is as simple as adding add_action( ‘genesis_entry_content’, ‘custom_add_read_more’ ); /** […]
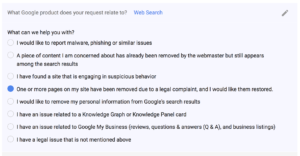
How to counter Notice of DMCA removal from Google Search
If you are in the StudioPress community and write articles on Genesis, there is a good chance that Mr. Brad Dalton of wpsites.net may have gotten your blog posts removed from Google search index via DMCA copyright infringement removal notices (having no merit, whatsoever). One of the recent notices (of several) he has issued against […]
Reply To: Different header images for interior pages – Altitude Pro
Set the default logo in Header Image section of the Customizer. Upload the logo for the static Pages to images directory. Then add this in style.css: .page .site-title a { background-image: url(images/logo2.png) !important; } where logo2.png is the name of the header image that should appear on the Pages.
Reply To: Different header images for interior pages – Altitude Pro
Just two different images. One for the home page and a single different one for all of the interior pages. Hardcoding in CSS is fine…I can get the images to render, but they are not clickable. I’m sure I’m missing something simple in CSS, but I haven’t as yet figured it out.
Reply To: Different header images for interior pages – Altitude Pro
How many static Pages are we talking about? Are you ok with hard-coding the image URLs for the different Pages or are you looking for a logo image custom field for each Page, which when populated will be shown instead of the default one?
Reply To: Different header images for interior pages – Altitude Pro
When you say header image, are you referring to site title/logo image or a edge to edge wide banner image below the header? also, by interior pages, do you mean static Pages or single blog post pages?
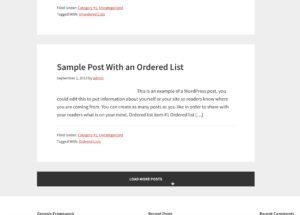
How to set up a button to load more posts on the same page using Infinite Scroll in Genesis
This tutorial provides the steps to use Metafizzy/Desandro’s Infinite Scroll Javascript in Genesis to replace the standard pagination on the Posts page and archives with a “Load more posts” button which when clicked loads the next set of posts below the existing ones and so on. We are going to create a `content-archive.php` template part […]





Recent Comments