Below is the code to be added in child theme’s functions.php to display featured image attached to Posts (if present) in single Post pages when using Genesis. To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Search Results for: image
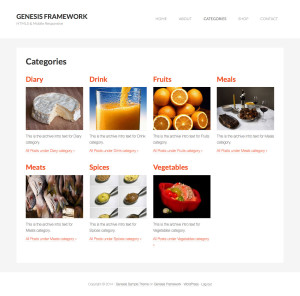
Category images Grid Template in Genesis
I have got a couple of users asking how to display a grid of category thumbnails, each linking to their respective category pages. In this article I share a custom Page Template to show images set for categories in a grid on a static Page. We are going to use Categories Images plugin to set […]
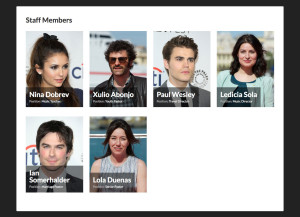
Staff Grid in Genesis with clickable featured images opening Excerpts in a lightbox popup
This article is based on my post titled Staff CPT Grid in Genesis. Below are the primary differences: 1. Usage of Column Classes for the grid, thanks to code from Bill Erickson. 2. Clicking on Staff Member’s photo will display that member’s bio (Staff CPT entry excerpt) in a lightbox via FooBox (commercial plugin). We […]
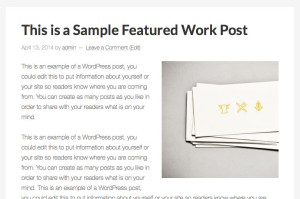
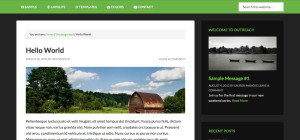
Adding Featured image below Post title in Outreach Pro
In this article I show how Featured image (if present) can be displayed above the entry content on single Post pages in Outreach Pro. The code presented works in any Genesis child theme. Step 1 Add the following in functions.php: To view the full content, please sign up for the membership. Already a member? Log […]
How to align Featured Image to right in Genesis Content Archives
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Medium-like Full View Featured Image in Genesis
Danny asked, Great tutorials as always! I was wondering, I’ve just implemented Parallax Pro for my own blog. Is there a way to use a custom header image for each post, the way that Medium does: https://medium.com/life-tips/494224e0f983 Or how the new Ambiance Pro theme does it: http://demo.studiopress.com/ambiance/mobile-responsive/ Or how Dustin Stout did it on his […]
Horizontal Opt-in with a full width background image in Genesis
In this article I show how we can display a horizontal opt-in form with a full width background in Genesis. Summary of steps: Register a custom widget area for our Horizontal Opt-in Display this Opt-in widget area after header + navigation on homepage Enqueue Backstretch on homepage Set the desired image as background for the […]
How to apply background image to inner pages in Minimum Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add a full width responsive image below site header in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Setting a random full-sized background image in WordPress using Backstretch
Scott Robbin, the creator of Backstretch shared a snippet for Random Backstretch image on GitHub. Here’s how it can be applied in WordPress: Upload jquery.backstretch.min.js to child theme/js directory. Create a file named say, backstretch-init.js having the following code in the same location. To view the full content, please sign up for the membership. Already […]








Recent Comments