Hristo asks, Hey, I would like to add a section to the blog page – a full width banner. Of course, I can edit the child theme, do it manually, etc but I was wondering if there’s a proper Genesis way to do this It is assumed that you have set a static Page as […]
Search Results for: image
Featured Image Background Parallax section on single Posts in Altitude Pro
This tutorial covers the details of implementing How to add a Featured Image Background Parallax section on single Posts in Parallax Pro tutorial in Altitude Pro. Step 1 Add the following in child theme’s functions.php: This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open […]
How to replace Home Section 1’s Parallax Image Background with Video Background using BigVideo.js
Update on December 13, 2018 The method below is NOT recommended. Follow this instead. In the past I wrote a tutorial on setting up looping video background for homepage’s first section in Parallax Pro here. Today I am going to show how BigVideo can be used to set up the same. This method is more […]
Zoom hover effect for images using CSS
Using CSS transform and transition properties we can magnify images upon hover. Example: Adding the following in Minimum Pro’s style.css adds the zoom hover effect for images in the Portfolio archive page. Note: Actual animation will be smoother than what’s captured in the above screencast. To view the full content, please sign up for the […]
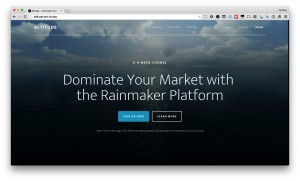
How to replace image background with a video for Front Page 1 section of Altitude Pro using BigVideo
In the past I wrote a tutorial on setting up looping video background for the top visible portion of the homepage in Altitude Pro here. Today I am going to show how BigVideo can be used to set up the same. This method is more robust (does not have the “background overlay showing up as […]
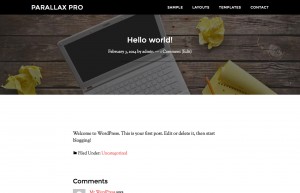
How to add a Featured Image Background Parallax section on single Posts in Parallax Pro
This tutorial provides details on displaying Post Title and Post Info on Featured Image below header with parallax effect on single Posts in Parallax Pro. For Posts that have a Featured image, the featured image will appear as the background for the section below header. For Posts that do not have a Featured image, a […]
Altitude Pro Theme – Adding Background Video breaks image sections
Website: www.quaksmedia.com I added a video background to the first section of the Altitude Pro Genesis Theme. But then the background images in the other sections didn’t load at all or partly after I’ve done these changes. The code that I used for the background video is this one: This file contains hidden or bidirectional […]
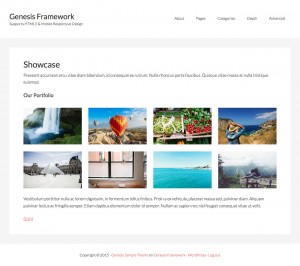
How to display Featured images Grid using Genesis Sandbox Featured Content Widget via a Shortcode
In the comments section of my A simple Portfolio Archive Grid in Genesis tutorial, Tom asked: I am trying to create a page template so that I can have the portfolio on a different page (no luck so far). Or is there a simpler way to accomplish this? There are several ways this can be […]
Centric Pro Parallax Image Mobile Responsive
Hi, I was able to follow the tutorial and implement a parallax image for Centric Pro theme. Looks awesome on computer but terrible on mobile devices. Is there a way this make parallax image mobile responsive? How to add Parallax background to After Header and Before Footer sections in Centric Pro
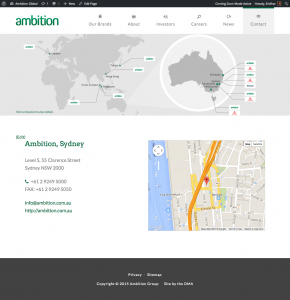
How to display ACF Pro’s Flexible Content data when clicking on hotspots of an image
In a recent PSD > WP project that I completed, the requirement for the Contact page was to display an image showing various locations below the navigation. When a visitor clicks on a location the corresponding contact details incl. a Google Map field’s value should be displayed below the image. In this article I share […]








Recent Comments