How about a tutorial on a Genesis version of this tutorial to expand post thumbnails. http://tympanus.net/codrops/2013/03/19/thumbnail-grid-with-expanding-preview/ An example of a very recent adaptation that I like best is here: https://www.mattcromwell.com/category/webdev/ Thanks, Priscilla
Search Results for: image
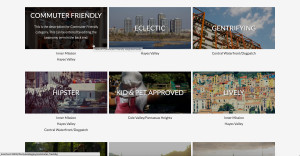
Custom Taxonomy Images Grid with CPTs List in Genesis
This tutorial is somewhat related to Displaying CPT entries grouped by Custom Taxonomies in Genesis and is a result of this Facebook discussion. In this article we shall create a Page Template in Genesis that displays a 3-column grid of terms of a custom taxonomy with title overlay in regular state and title + description […]
How to replace Home Section 1’s Parallax Image Background with Video Background using BigVideo.js
Provides access to How to replace Home Section 1’s Parallax Image Background with Video Background using BigVideo.js tutorial. Price: $20 First Name: First Name Required Last Name: Last Name Required Username:* Invalid Username Email:* Invalid Email Password:* Invalid Password Password Confirmation:* Password Confirmation Doesn’t Match PayPal Express Checkout Pay via your PayPal account Credit or […]
How to replace the Front page Header Background Image with a Slider in Café Pro
Provides access to How to replace the Front page Header Background Image with a Slider in Café Pro tutorial. Price: $10 First Name: First Name Required Last Name: Last Name Required Username:* Invalid Username Email:* Invalid Email Password:* Invalid Password Password Confirmation:* Password Confirmation Doesn’t Match PayPal Express Checkout Pay via your PayPal account Credit […]
How to get rid of header-image body class when an image logo is not being used in Genesis
Tested in: Genesis 2.2.7 Genesis Sample 2.2.2 Scenario: Fresh install showing site title text in header: 1) You add the code for adding support for custom header in child theme’s functions.php: add_theme_support( ‘custom-header’ ); 2) Go to Appearance > Header and upload an image. 3) Let’s say you had a change of mind and decided […]
How to display full sized (viewport height) featured image on static Pages in Digital Pro
In Genesis Facebook group a user asked: I’m using Digital Pro and was wondering if there is anyway for each of my pages to be like the front page with a big image? Each page on this website will be a landing page for a different product and I want them all to look like […]
Replacing Front Page Hero Image with Soliloquy Slider for Showcase Pro
Hi Sridhar, Something I always struggle with is adding a Soliloquy Slider, as the subject says could you do a tutorial for adding a Soliloquy Slider replacing the Front Page Hero Image with the Slider in Showcase Pro? Currently, the Background Image also sites behind the site-header, how would you go about having the Slider […]
How to change featured image display on single entry pages in Showcase Pro
Updated on Tuesday, April 25, 2017 for Showcase Pro v2.0.0. In the members-only forum a user asked: Could you post a tutorial on how to make the featured image of Showcase Pro appear in the body of the post (as usually happens in others Genesis child themes) instead of in the header? In this article, […]
Change Showcase Pro Featured Image place
Hello Sridhar, Could you post a tutorial on how to make the featured image of Showcase Pro appear in the body of the post (as usually happens in others Genesis child themes) instead of in the header? Thanks!
How to set unique header images for singular pages in Cafe Pro
In Cafe Pro the image set as background in Customizer for the header will appear on inner pages as well. In this article I share the steps for using the featured images attached to Posts, Pages and other singlular entities as the background instead. If featured image is not set, bg-header.jpg in Cafe Pro’s images […]




Recent Comments