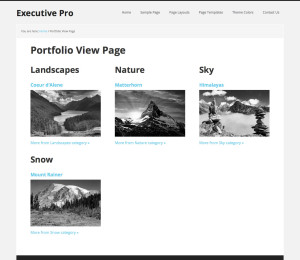
Luke asked, @srikat I mean a gallery listing of just the portfolio-types, showing 1 portfolio item per type, clicking takes you to all of the type items— Luke McFadden (@peripatew) February 18, 2014 Summary: Executive Pro is the active theme in this example. The objective is to create a ‘Portfolio View Page’ template that will […]
Search Results for: image
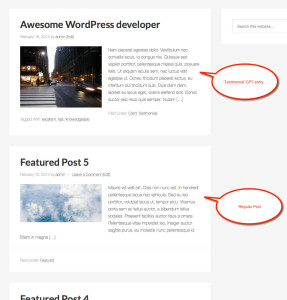
Adding Custom Post Type entries in a Page that uses Blog Template in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
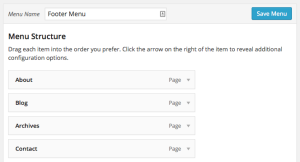
Adding a custom menu in Footer in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
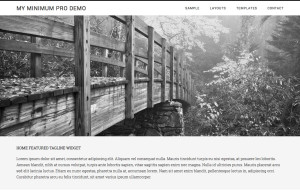
How to replace Tagline section with a Widget Area only on homepage in Minimum Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to remove background splash in Agency Pro and Metro Pro
In Agency Pro and Metro Pro when a background image has been set via Appearance > Background, as the various pages are navigated to in the site, the background image will fade in with a splash. If you would like to disable this effect, edit js/backstretch-set.js and change
Posts in columns with oEmbed support for excerpts on homepage in Dynamik
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Home Top Left and Right widget areas in Outreach Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Parallax animations in Genesis using Stellar.js
Stellar.js is a jQuery plugin that provides parallax scrolling effects to any scrolling element. In this article I show how Stellar can be used for Parallax background and Parallax elements for a widgetized section on homepage in Genesis. Step 1 Upload jquery.stellar.min.js to child theme/js directory. Create a file named say, jquery.stellar.init.js having the following […]
Full width Soliloquy slider with Header floating on the top in Genesis
After seeing my last post titled How to add a background image for Header and About section in Modern Portfolio Pro Davinder asked, Looks cool, can we replace background image with Responsive slider? In this article I share the code to register a ‘Home Slider’ widget area wrap the above widget area’s output and Header […]
How to add current date to the right of Header menu in Agency Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.








Recent Comments