The current trend with most website homepages these days is full width sections going from edge to edge of the browser between the header and footer. Bill Erickson has an excellent post on this topic here. In this article I would like to share my custom front-page.php based off of Bill’s code. This template takes […]
Search Results for: image
Video background not working
Hi, I am trying to setup the video background as in: http://sridharkatakam.com/how-to-replace-image-background-with-a-video-for-front-page-1-section-of-altitude-pro/ it only works in Firefox. Any tips how to get it working in Chrome/Safari/IE? Thanks Stijn
Adding the word ‘Menu’ next to the Hamburger icon in Altitude Pro
In the members-only forum, a user asked: I’m using altitude pro, but I suspect this would apply to other themes as well. I’ve looked online and through the tutorials and understand how to replace the dashicon. However, adding the word Menu next to the dashicon is not working well in my tests …I’m trying to […]
Reply To: Altitude Pro – Height of Front Page Images
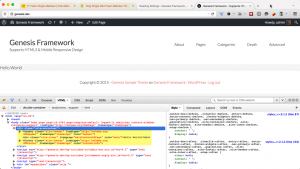
I had emailed studiopress about these sections. If you use Firebug, you can see <div class=”image-section” style=”height: 1116px;”>, but I couldn’t figure out what was controlling that. Here’s what they replied: “The inline style you mention is added to the ‘image-section’ elements by the theme’s JavaScript at altitude-pro/js/home.js. This line is responsible for adding the […]
Conditionally assigning different menus in Secondary Navigation Menu location in Genesis
In a project that am working on, the requirement is to display different WordPress menus on different pages (views) in the Secondary Nav. Ex.: ‘Shop Menu’ on a specific Shop page, ‘Events Menu’ when on any page generated by Modern Tribe’s The Events Calendar, ‘Blog Menu’ in all other views etc. Screenshots: Front page: Shop […]
How to implement rainyday.js in Genesis for raindrop animation
This is one of those tutorials whose end result might not be worth the effort but the effort is what it’s all about. What is rainyday.js? The idea behind rainyday.js is to create a JavaScript library that makes use of the HTML5 canvas to render an animation of raindrops falling on a glass surface. In […]
Reply To: Tutorial Requests
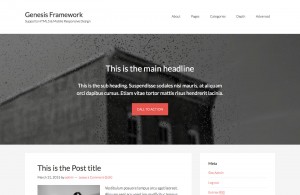
Would be great to see a tutorial on how to add and style different front page layout using widgets, applicable to any Genesis theme Few examples: – Slider – Full width (parallax) images with text overlay. – Featured post (3 or 4 rows) with featured images as background and title on hover – Horizontal opt-in […]
How to apply Full Width Content Layout to Search pages in Genesis
Unlike single Posts and static Pages it is not possible to set a layout to certain views like search results pages in Genesis via settings in the WP admin. We can use the genesis_pre_get_option_site_layout filter with __genesis_return_full_width_content for applying the full width content. Method 1 Add the following in child theme’s functions.php: To view the […]
Reply To: How can I make the following header image responsive for mobile devices.
@Joe Personally I use the inline method for adding logo or header images in Genesis. See http://sridharkatakam.com/use-wide-header-magazine-pro/.
Reply To: How can I make the following header image responsive for mobile devices.
Since I need to maintain the Customizer integration – and ability to replace the image via the dashboard I modified the functions.php file and changed the custom-header-size to 1138×170 to fit the full width of the theme. Then modified the CSS “accordingly”. (In this use case we have many sites with many users so I […]





Recent Comments