If you would like to force full width content for 404 Page Not Found error pages in Genesis and not have it use the default layout set in theme settings, add the following in child theme’s functions.php:
Search Results for: image
Reply To: Tutorial Requests
Hi Sridhar, Do you have any suggestions on how to handle a site header logo with retina display? In the sample Genesis theme there is also the @2x logo image. How it is used? Thanks in advance Sacha,
Reply To: Altitude Pro Theme – Adding Background Video breaks image sections
Follow http://sridharkatakam.com/how-to-replace-image-background-with-a-video-for-front-page-1-section-of-altitude-pro-using-bigvideo/ instead.
Video Background in WordPress using BigVideo.js
In this tutorial I show how BigVideo.js, a jQuery plugin that uses Video.js for background video can be set up in WordPress. Live Demo In handhelds devices like tablets and mobiles, a poster image (screenshot of one of the video frames, usually the first one) is going to be set to appear in place of […]
Reply To: Tutorial Requests
Hi Sridhar, Thanks for your tutorials. I just tried to use this one: How to display Featured images Grid using Genesis Sandbox Featured Content Widget via a Shortcode” to show only the features images of custom content posts made with the Easy Content Types plugin in a grid on the homepage. I think it might […]
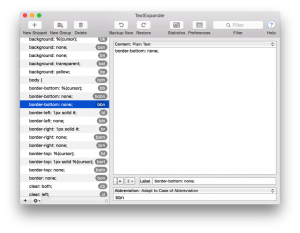
Useful TextExpander Abbreviations
Updated on October 14, 2020 TextExpander (20% off coupon code: SK20PERCENTOFFTE) is a Mac software for expanding abbreviations to full text with support for useful features like custom triggers (delimiters) and cursor placements. A must-have tool for increasing my productivity. For example, I type ml followed by ` and TextExpander expands it to margin-left: ; […]
Full Width Page Template in Genesis for Beaver Builder
Update on October 13, 2017: Click here to go to the updated version of this tutorial. Beaver Builder is a pretty good plugin for easily creating content rows for Pages via drag and drop. In this article I share a modification of code from Front Page Template for Full Width Sections in Genesis tutorial for […]
Animated Search form in Minimum Pro
This article covers implementing How to set up animated Search form in Genesis tutorial in Minimum Pro. We are going to unregister Header Right widget area and position Primary navigation menu in its place by moving it from genesis_after_header to genesis_header. Step 1 In functions.php replace This file contains hidden or bidirectional Unicode text that […]
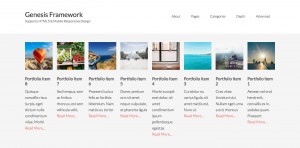
[Video] How to display entries in columns in Genesis
A user asked, I’m trying to add a column grid of the 8 latest portfolio items to my front page (amongst other content) by adding code tin front-page.php. Each item should show the featured image, title and excerpt. I need to keep the standard loop in tact to display the introductory content but just add […]
Full screen slideshow in Altitude Pro using soliloquy slider
I recently add your tutorial “Full screen slideshow in Altitude Pro using Backstretch”, But I would like more control over the images instead of editing the home.js all the time. Could it be done with Soliloquy slider? -Scot





Recent Comments