can you show us how to implement something similar to this tutorial on the home page inside a widgeed area? (not only digital pro)
Search Results for: image
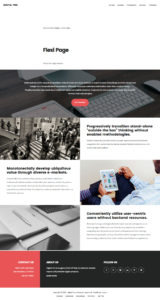
Multiple drag-n-drop Hero, Text-Image and Image-Text sections in Digital Pro
In the comments section of Using ACF Pro for multiple drag-n-drop Hero, Text-Image and Image-Text sections in Genesis tutorial, a user wrote: couldn;t get to work on digital pro, wasn’t full width and boxes didn’t appear side by side. This tutorial is a shorter and better implementation to set up a page template in Digital […]
Category Images Grid – Control Which Categories to Display
Hi Sridhar, I loved your guide on Category Images Grid and use it on my website. However, I would like to create two separate templates, or more, and have the ability to specify which categories to display on each template. I spent weeks trying to figure this out on my own but no go. My […]
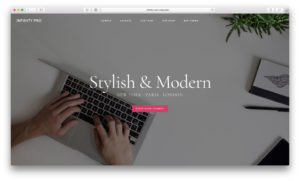
How to replace Front Page 1 background image in Infinity Pro with rotating images using Backstretch and Soliloquy
July 23, 2017: Here’s an easier method for doing the same by using Featured Galleries plugin instead of Soliloquy. In this tutorial, we shall replace the single background image for Front Page 1 section in Infinity Pro with a set of images uploaded to a Soliloquy slider (free or commercial) and displayed with a fading […]
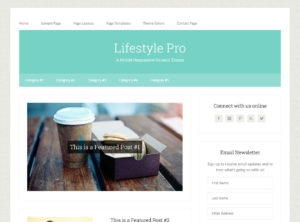
How to overlay titles over images in Genesis Featured Posts widget
When a Genesis – Featured Posts widget is set to display title and featured image (but not content) it may look something like this (screenshot from Lifestyle Pro): We can add CSS to overlay the entry titles centered on top of the featured images like this: Add the following in child theme’s style.css and customize […]
Using ACF Pro for multiple drag-n-drop Hero, Text-Image and Image-Text sections
I have followed your instructions for the altitude pro theme but it is not working. The article does not cover any changes to the front-page.php. Desired outcome is using theme-widget front-page-1 and the rest using your ACF flexible content.
Replace header image in CPT in mobile views
I used this tutorial: https://sridharkatakam.com/how-to-relocate-entry-titles-in-pages-and-posts-on-top-of-a-custom-image-background-in-genesis/ to add custom post type images to each of my pages. I want to shrink them down in mobile views, but I can’t, because the picture is coded within the post. Is there a way to change the image on mobile? I’d be willing to give up the images on […]
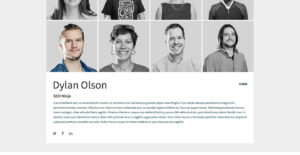
Grid of featured images with sliding content panels on a CPT archive in Genesis
In my tutorial requests Trello board, a user asked: I would love a tutorial on how to use cpt and maybe the accordian show/hide to get a result similar to this Team/Staff page: http://www.unified.com/team/ I think this could be used for portfolio pages also. Thank you so much! I think this could be used for […]
Random rotating background image for Front Page 1 in Altitude Pro
In Genesis Slack chat a user asked, Hi, all. I’m working with Altitude Pro and thinking about a customization to front-page-1. I’d like to rotate 3-4 background images there; not a slider but rather one image per session pulled randomly from an array. Has anyone done something like this? In this tutorial, we shall upload […]
Generate PRO Request – reposition featured image next to title
Hello Sridhar, I’m requesting a tutorial on the following matter: I want the Generate PRO theme to behave differently. When there is no features image – everything should stay as usual. But if there is a featured image I’d like the theme to behave as shown in this screenshot: The title should be half the […]




Recent Comments