In the members-only forum a user asked, I am trying to move the Site Tagline to the above footer but it places it below the footer widgets right now. How do I place it above the footer widgets. Also, how do I only move the Site Tagline on individual pages. Screenshot of a sample Page: […]
Search Results for: image
How to show unordered list of Tags in Genesis Archive Page Template
Over in Slack‘s #beginners channel, a user asked: I’m trying to create an archive page template that will output an unordered list of tags. I’d like the list sorted by name. Would someone be able to point me in the right direction? I’m modifying the Genesis archive template. By default that outputs a page with […]
Reply To: Parallax Pro site pulling duplicate images to Blog page
Problem solved. I neglected to uncheck the featured image box in the genesis theme options. You can delete this post from the list if you wish. Thanks, Linda
Displaying CPT entries grouped by Custom Taxonomies in Genesis
Want to display entries of a Custom Post Type on its archive page grouped by the custom taxonomy terms? We are going to check if there’s at least one term assigned to any of the published entries and if so, remove the default loop and add a custom loop with the code for displaying CPT […]
Beaver Builder in Altitude Pro
Want to use Beaver Builder in Altitude Pro for full width sections with content starting at the top of the page (per this question)? Step 1 Create a file named say, page_beaver.php in Altitude Pro’s directory having the following: Step 2 Add the following in Altitude Pro’s style.css:
Reply To: How to apply an Upload File to any Genesis Child theme?
I would look at Gravityform. I created once a online job application with attachments. But Also I created a online profile page for photographer, models and makeup artist. They will filled out a online registration page and added 4 images. and It auto created the post for each category.
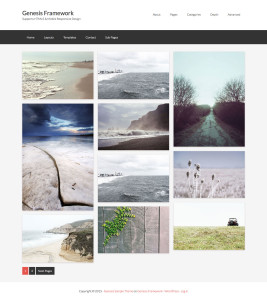
Masonry Grid on Category Archives with Title and Excerpt on Hover in Genesis
Update on May 12, 2018: Follow this newer and updated tutorial instead. In this tutorial I share how Masonry, which comes shipped with WordPress can be activated and used on Category archive pages in Genesis. We are going to display the featured images of Posts in the grid and set Post’s title and excerpt to […]
JetPack Related Posts Customizations
One of the many useful modules of JetPack is Related Posts. In this tutorial I share a few code snippets that I used in one of my recent site build with featured images set to appear via the plugin’s “Use a large and visually striking layout” setting. More here. Change the size of images This […]
Post Categories Shortcode in Genesis with Support for Category Slug Classes
Filed Under: Genesis, Premium Content in Genesis is typically used in the below code to display comma separated category links that the post belongs to. This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden […]
Reply To: How do I show a portfolio on my site?
Hi, If you have followed all the steps of https://sridharkatakam.com/portfolio-genesis-featured-images-grid-revealing-title-excerpt-hover/, your portfolio should be at http://example.com/portfolio/ (assuming pretty permalinks are turned on) i.e., on the portfolio CPT archive page.







Recent Comments