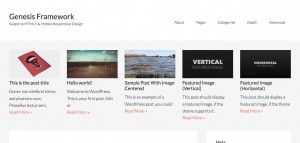
In the past I shared a sample Widgetized Front Page with Full Width Sections in Genesis. In this article I share customized responsive Genesis Sample child theme which when activated and set up will look like Going from top to bottom, the front page is made up of: Header Primary Navigation with mobile responsive hamburger […]
Search Results for: genesis
Using ScrollToFixed for a sticky bottom widget in Genesis
In the past I wrote how a fixed bottom section can be added in Genesis here. In this article I show how ScrollToFixed jQuery script can be used to make an element fixed on page load but becomes unstuck or static as it is scrolled to and scrolls up with the rest of the page. […]
Using Sticky-Kit to make Header, Navigation or other elements sticky in Genesis
Sticky-kit provides an easy way to attach elements to the page when the user scrolls such that the element is always visible. Let’s take a look at how we can use Sticky-Kit to make webpage elements remain persistent as the user scrolls past them. While there are several similar jQuery scripts out there the nice […]
Page Template for displaying Posts Grid in Genesis Filterable by Sub Categories of a specific Category
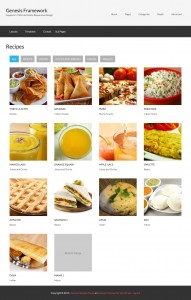
Updated on January 28, 2017 (till the Addendum section) In this tutorial I share details on how to create a Page Template in Genesis that uses MixItUp for creating a fluid, multi-column, percentage-based grid of Posts filterable by sub categories of a specific category. 4 columns per row will appear at desktop widths, 3 at […]
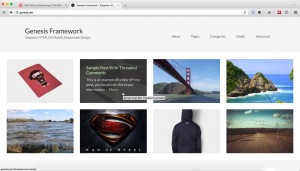
Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover
Genesis Sandbox Featured Content Widget is a great plugin that is similar to the built-in Genesis – Featured Posts or Page widget, but on steroids. In this tutorial I show how Featured images of 8 Posts from a specific category can be shown in a 4 x 2 grid with the Post’s title and excerpt/content […]
How to add line breaks in Entry titles in Genesis
Want to set titles for Posts, Pages or CPTs having <br/>? When <br/> is used in titles, WordPress is going to strip it off. Genesis has a genesis_post_title_text filter which can be used to set a title other than what’s entered in the WordPress backend. Before: After: Below example shows how titles can be set […]
How to add a link to author’s Twitter page in post info in Genesis
Post info or entry meta in the entry header in Genesis shows published date, author link, link to comments and edit link by default. What if you want to display post author’s Twitter link in the post info? In this article I share the code to load Dashicons (we are going to use its font icon […]
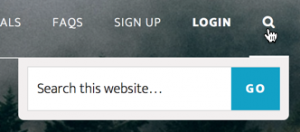
How to set up animated Search form in Genesis
Today a user mailed: I just simply want to add a search feature on the primary menu of my site. I am using Genesis theme and Altitude Pro theme. The site is —-.com. I tried doing it myself, but nothing seems to work… that is how I found your site. I saw your tutorial. I’d […]
How to display Posts in 5 columns when using Genesis Sandbox Featured Content Widget Plugin
Jon asks, Using the Genesis Sandbox Featured Content Plugin, I’m trying to help create a 5-across product display In this article I show how we can register a custom ‘Below Header’ widget area, hook it to genesis_after_header to display it below the header on front page, drag a Genesis Sandbox Featured Content Widget Plugin’s widget […]
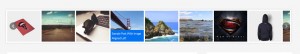
Posts Carousel in Genesis using bxSlider
Want to display featured images of Posts in a responsive carousel in your Genesis site? In this site I show how we can use bxSlider jQuery script for automatically converting Posts output by a WP Query loop into a carousel. Post titles are going to appear at the bottom when the featured image of each […]










Recent Comments