The current trend with most website homepages these days is full width sections going from edge to edge of the browser between the header and footer. Bill Erickson has an excellent post on this topic here. In this article I would like to share my custom front-page.php based off of Bill’s code. This template takes […]
Search Results for: genesis
Conditionally assigning different menus in Secondary Navigation Menu location in Genesis
In a project that am working on, the requirement is to display different WordPress menus on different pages (views) in the Secondary Nav. Ex.: ‘Shop Menu’ on a specific Shop page, ‘Events Menu’ when on any page generated by Modern Tribe’s The Events Calendar, ‘Blog Menu’ in all other views etc. Screenshots: Front page: Shop […]
How to implement rainyday.js in Genesis for raindrop animation
This is one of those tutorials whose end result might not be worth the effort but the effort is what it’s all about. What is rainyday.js? The idea behind rainyday.js is to create a JavaScript library that makes use of the HTML5 canvas to render an animation of raindrops falling on a glass surface. In […]
Page template for Featured images Grid using Genesis Custom Loop
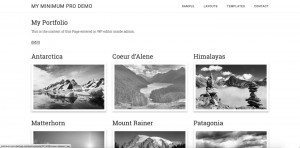
In this tutorial I share a custom Page template for Genesis which when applied to a Page displays a 3-column grid of featured images of Portfolio custom post type with each thumbnail opening the full image in lightbox using Magnific Popup jQuery script. Clicking on any image displays the full image in a lightbox with […]
How to show full posts on the Posts page regardless of Genesis theme settings
In the comments section of my tutorial titled Show Full post followed by excerpts in Genesis, a user wrote: What if you want to show full posts on the homepage, but post excerpts on the archives? Adding the following in child theme’s functions.php displays full content for all the Posts on Posts page (homepage by […]
How to apply Full Width Content Layout to Search pages in Genesis
Unlike single Posts and static Pages it is not possible to set a layout to certain views like search results pages in Genesis via settings in the WP admin. We can use the genesis_pre_get_option_site_layout filter with __genesis_return_full_width_content for applying the full width content. Method 1 Add the following in child theme’s functions.php: To view the […]
Moving Post Meta below Post Title in Genesis Sandbox Featured Content
When using Genesis Sandbox Featured Content plugin’s widget, Post Meta (showing categories and tags by default) appears below the content like this: What if you want to move it below the post title or above the post content like this? Add the following in child theme’s functions.php: To view the full content, please sign up […]
Moving Byline below Featured image in Genesis Sandbox Featured Content
When using Genesis Sandbox Featured Content plugin’s widget, Byline (post info showing published date and author info etc. by default) appears immediately below the title (and above featured image, if present) like this: What if you want to move it below the featured image like this? Add the following in child theme’s functions.php: To view […]
App-like off-canvas menu using mmenu + Hide header until it’s needed using Headroom in Genesis
A couple of users in the Dynamik Facebook group wanted my take on using mmenu and Headroom jQuery scripts. In this tutorial I share the details of how a custom menu placed in Header Right widget area of Genesis can be converted to a hamburger menu icon at a specific width (768px) – which when […]
Displaying Popular Posts in Genesis using WordPress Popular Posts plugin
A user wrote: Also, if there elements that I really loved about my old theme (Cassia), how can I go about replicating them with Genesis? For example, I really like the section at the top displaying popular posts and a photo shown here: http://themeforest.net/item/cassia-a-responsive-wordpress-blog-theme/full_screen_preview/6088272 Is that possible to recreate in Genesis/Foodie Pro? In this tutorial […]









Recent Comments