In the members-only forum a user wrote: On this page: http://avports.wpengine.com/airports/ I created a custom archive page for a CPT (used Pods plugin). The page looks as I want it to, with overlay and text color change on hover. However, the overlay hover is set with the title, so the photo itself is not a […]
Search Results for: genesis
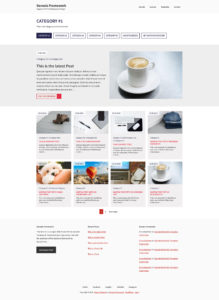
Categories list, one latest post and the remaining in a grid on category archives in Genesis
In Twitter a user asked: @srikat trying to achieve an archive page that looks like this https://t.co/AhzgBLWhYF would really appreciate a tutorial :)— TechQuestCo (@TechQuestCo) August 16, 2016 In this tutorial we shall set up a template for category archives in Genesis which displays a horizontal list of top level categories with automatic highlighting of […]
How to add Google Tag Manager code in Genesis
Updated on November 30, 2016 In my Facebook group a user asks: Can someone point me to the technique for adding Google Tags or “google tag manager” to a WordPress site? It needs to go beneath the tag of the header file. I’m uncertain how to proceed. Thanks. To implement Google Tag Manager in your […]
multiScroll in Genesis
multiscroll is a jQuery plugin by Alvaro Trigo to create divided multi-scrolling pages with two split vertical layouts or panels. In this tutorial we shall register a multiscroll Custom Post Type having two custom fields, Left Image and Right Image create a custom Page template having the code to dynamically pull in the Left Image […]
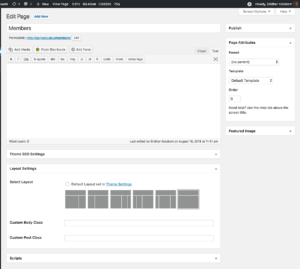
How to make BuddyPress Members and Groups pages obey their Page layout setting in Genesis
Over in Genesis Slack chat a user asked, Has anyone got some code lying around that makes BuddyPress pages actually respect the genesis layout selection? We can use the code from How to make Posts page obey its Page layout setting in Genesis article and tweak it so that layout selected for the Members page […]
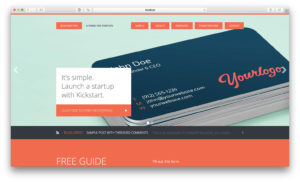
How to replace Genesis Responsive Slider in Kickstart Pro with Soliloquy slider
Kickstart Pro’s homepage is set to use a Genesis Responsive Slider in Home Top Slider section. In this tutorial we shall replace it with Soliloquy slider and style it so it looks similar. Step 1 Install and activate Soliloquy. At Soliloquy > Add New, create a new slider named say, Home Slider and upload/select your […]
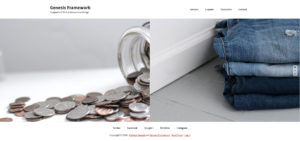
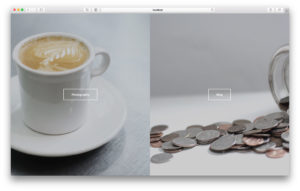
Side by side images Landing page with centered widget areas in Genesis
In this article we shall create a custom page template in Genesis with two background images in two full height columns with a widget area centered in each. At smaller widths we will make the images appear in rows instead of columns. Step 1 Add the following in child theme’s functions.php: To view the full […]
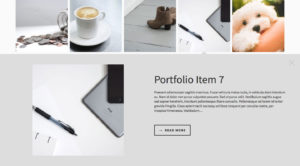
Thumbnail Grid with Expanding Preview in a Widget Area in Genesis
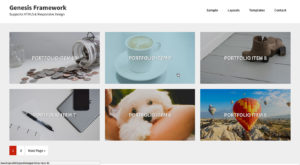
In the comments section of Thumbnail Grid with Expanding Preview in Genesis, a user asked: Could this be turned into a widget? or even a portfolio pro grid widget? In this tutorial I show how the thumbnail grid can be displayed in a custom widget area on the static front page. We shall use Flexible […]
How to add font icons before navigation menu items in Genesis using Dashicons
In Genesis Facebook group a user asked, Just wondering if anyone in this august group could recommend the best, most detailed tutorial for adding dashicons to a Genesis navbar. Much appreciated We can load Dashicons, specify classes to the menu items and add CSS to display icons before the nav bar menu items. Step 1 […]
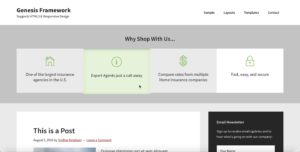
Feature boxes in Genesis with Hover animations
In this tutorial we shall register a custom Feature Boxes widget area, display it below header, drag 4 text widgets into it and add the CSS to add a subtle hover effect to the widgets as seen at https://www.answerfinancial.com/Home-Insurance?a=RETAIL. Screenshot: Screencast: For the icons we are going to use ionicons and for ensuring that the […]









Recent Comments