In Twitter a user asks, Question! Can I used a custom category template for specific categories using conditional tags? #genesiswp #wordpress — Melissa (@blushandjelly) September 16, 2016 This can be done using template_include filter in WordPress. Step 1 Create your custom template named say, template_custom-category.php in your child theme directory having the following: <?php // […]
Search Results for: genesis
particles.js in Genesis
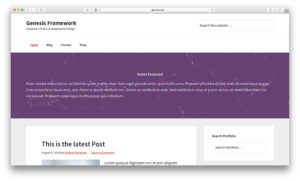
In this tutorial we shall set up particles.js as a background for a custom Home Featured widget area in Genesis. Step 1 Upload particles.min.js to child theme’s js directory. Step 2 Create a file named say, particles-init.js in the same location having this code: To view the full content, please sign up for the membership. […]
How to make a specific section in Genesis editable via Beaver Builder
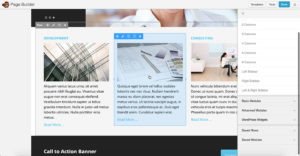
Updated on September 16, 2016 In Genesis Facebook group a user asked: I have an Executive Pro/Beaver Builder/client question for you, to see if this is possible. I haven’t used Beaver Builder. I just hand-code my CSS. The client wants to be able to do this themselves. This is in the home-top widget of Executive […]
Circular Color Categories in Genesis
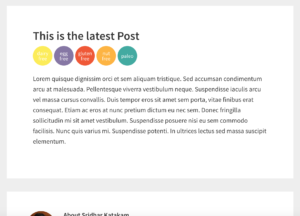
In the members-only forum a user asked, I’d like to know how to automate images (badges) of categories when a post is opened. Example is here: http://lexiscleankitchen.com/2016/09/11/slow-cooker-carne-asada/ The images seem to auto generate above the post content. Thank you! In this tutorial we shall replace post info in entry header with entry meta and remove […]
How to set up different sidebars for archives and Pages in Genesis
Looking to display a specific custom sidebar (widget area container) for archives (Posts page, category/tag/author/search results etc. archives) and single blog post pages widgets of custom another sidebar on static Pages in the Primary Sidebar location of your Genesis site? Just add the following in your child theme’s functions.php // Register Blog Sidebar widget area […]
Footer Navigation Menu in Genesis
Genesis Sample child theme has code to rename secondary navigation location as Footer Menu and show the menu assigned to that location inside the footer. //* Rename primary and secondary navigation menus add_theme_support( ‘genesis-menus’ , array( ‘primary’ => __( ‘After Header Menu’, ‘genesis-sample’ ), ‘secondary’ => __( ‘Footer Menu’, ‘genesis-sample’ ) ) ); and add_action( […]
Full-Screen Pushing Navigation in Genesis
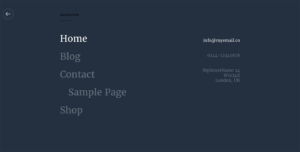
This tutorial provides the steps for implementing Full-Screen Pushing Navigation by CodyHouse in Genesis. We shall remove the primary navigation menu from its default location (below header) and show it inside the full screen overlay. On the right side of the nav menu will be a custom widget area. Screencast: Screenshots: When the menu icon […]
How to add Social Warfare buttons for posts in Genesis Featured Posts Widget
In the comments section of How to display Social Warfare sharing buttons when content limit is set in Genesis a user asked, What about showing Social Warfare on the home page when a full post is being displayed using the Featured Posts Widget? It’s not content limit, but full content. Thank you! Genesis Featured Posts […]
[Video] Re-creating a static site in Genesis – Day 2
Day 1 In today’s session I show how full-screen pushing navigation by CodyHouse can be incorporated in Genesis. Recording of the 1hour 32min long screencast is below. To view the full content, please sign up for the membership. Already a member? Log in below or here.
How could I replicate this header/hero image using Genesis
Hi, I’m interested to know how I could replicate this header and hero image using genesis using Atmosphere Pro. I’m particularly interested in how the image resizes with the browser and scrolls into the header. http://www.nicevicecream.com/ Thanks in advance, Ben





Recent Comments