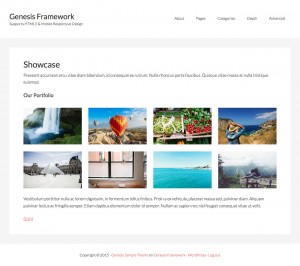
In the comments section of my A simple Portfolio Archive Grid in Genesis tutorial, Tom asked: I am trying to create a page template so that I can have the portfolio on a different page (no luck so far). Or is there a simpler way to accomplish this? There are several ways this can be […]
How to make Navigation be toggled by a hamburger MENU icon in Altitude Pro
A user asked, I would like to ask the following question with regard to the article http://sridharkatakam.com/how-to-slide-toggle-primary-navigation-in-altitude-pro/ How do I make the MENU toggle from right to left (or let’s say on the left of of the MENU icon)? For now looks like it’s only toggling at the top of the menu icon. In this […]
Full screen slideshow in Altitude Pro using Backstretch
In the comments section of How to replace Home Section 1’s background image with Backstretch slideshow in Parallax Pro article, a user asked: I used it on Altitude Pro also and changed “.home-section-1″ to “.front-page-1″ in backstretch-init.js and front-page.php. Awesome – thanks! One question: I used the background: linear-gradient… styling that comes with Altitude Pro […]
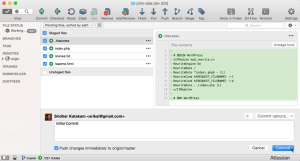
Local to Live WordPress Websites Workflow using DesktopServer, Bitbucket, SourceTree, Dploy.io and WP Migrate DB Pro
Version control and working on a WordPress website locally while being able to push the changes to live site with the click of a button is something that most of us (esp. those that have seen the benefits) appreciate the usefulness of. In this tutorial I share step-by-step details of the process I have pieced […]
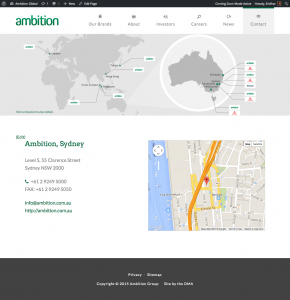
How to display ACF Pro’s Flexible Content data when clicking on hotspots of an image
In a recent PSD > WP project that I completed, the requirement for the Contact page was to display an image showing various locations below the navigation. When a visitor clicks on a location the corresponding contact details incl. a Google Map field’s value should be displayed below the image. In this article I share […]
How to make Featured images in Genesis Content Archives link to Full-size images opening in a Lightbox
In the members-only forum, a user asks: I need to make the featured images in posts on http://www.dunnandgone.com link to a lightbox showing the full-size image. I’ve attempted to make this work several times, and nothing has worked. Could you please post a tutorial for this? I would also like to link the photo banner […]
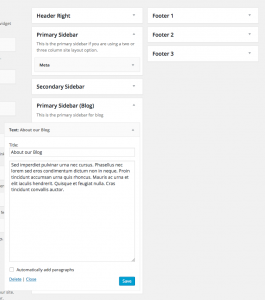
How to display a custom Primary sidebar for Posts in Genesis
By default widgets placed inside ‘Primary Sidebar’ widget area (sidebar) will appear on all pages that are set to display the Primary Sidebar location in Genesis. In this tutorial I share the code to register and display a custom ‘Primary Sidebar (Blog)’ widget area in the Primary Sidebar location for single and archive view of […]
How to display an Image (if present) above the content on static Pages using ACF Image Field
After my earlier How to display Featured image before entry content on Posts and Pages in Genesis tutorial, a user asked, I would like to place (different) images above the page title (pages only) but not the featured image, as the 2 will have vastly different aspect ratios. Can anyone advise how to do this? […]
How to display Featured image before entry content on Posts and Pages in Genesis
Polly in the GenesisWP Facebook group wanted to know how Featured images attached to Posts and Pages can be shown automatically above the content in Genesis. A static Page: A single Post: Step 1 Add the following at the end of child theme’s functions.php: Step 2 Add the following in child theme’s style.css and modify […]
Custom Full Width Widgetized Page in Genesis using Column Classes, Equal Heights jQuery and RSS Widgets
This is the second of three in my ‘Here’s how I did it on my current website project’ series.. Inputs News page This is not a normal blog page. What we are to do here is pull in RSS feeds from a variety of of sources and display them with the correct brand. These are […]









Recent Comments