A member asked: Do you have any tutorials that will help me to make the site header stick to the top of the page and reduce the vertical padding upon scrolling, just like at: www.studiopress.com? I have written about this in the past here: Shrinking Fixed Header in Genesis similar to that in Centric Pro. […]
How to show different menus in Secondary Navigation depending on whether user is logged in or not
In my Facebook group a user asked: I love all your posts. I’m looking for help for something simple. I have a membership site, and I need to swap out my secondary menu based on whether the visitor is logged in or not. Here are the requirements: For non-logged in visitors, show Login Menu menu […]
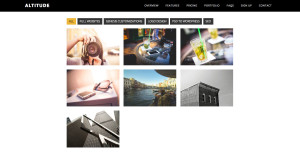
Filterable Portfolio in Altitude Pro using Isotope
In the past I wrote a couple of tutorials on this topic here: Filterable Portfolio Grid in Altitude Pro with Title and Excerpt appearing on Hover Filterable Portfolio Grid on Front page and Archive page in Altitude Pro with Title, Excerpt and Clickable Custom Fields on Hover This article is different from the above in […]
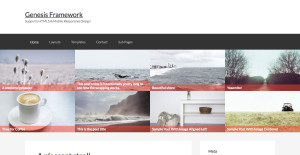
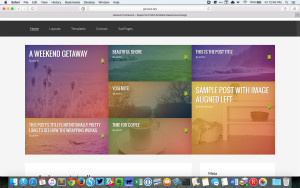
Featured Posts Grid with Random Background Colors in Genesis
This is a simpler version of TheVerge.com style Featured Posts Grid in Genesis tutorial. We shall set 8 posts (only those with featured images) from a specific category to appear on the front page below header in Genesis in 2 rows of 4 columns. For each post, the featured image appears with the post title […]
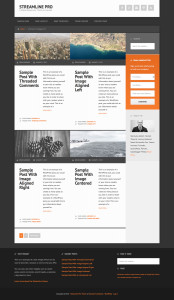
Alternate blog and category layout with equal height columns in Streamline Pro
In the members-only forum a user asked: so I want my front page blog page archive pages to use the FastCompany inspired layout (https://sridharkatakam.com/fastcompany-com-inspired-layout-posts-page-genesis/) without the social sharing icons. I want the layout to be two columns and a small secondary sidebar on the right side. Of course the posts would have to be of […]
TheVerge.com style Featured Posts Grid in Genesis
In this tutorial I share the code for displaying 7 Posts from a specific “Featured” category in a colorful grid styled to look like the one on The Verge on the front page below the header in Genesis. On hover: At 767px and below the Posts will appear one below the other: While the tutorial […]
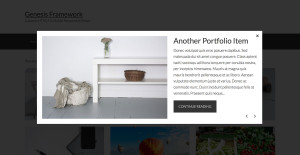
How to display Content in Lightbox upon clicking Featured images in Portfolio CPT Archive in Genesis
In my Facebook group a user posted a tutorial request: A cpt with a popup image with details to the right of the image. Just like if you visit instagram.com/account and it will popup with a right and left arrow. In this tutorial I share the code for setting up Portfolio CPT (using Portfolio Post […]
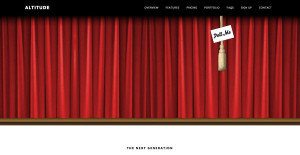
Curtains opening and closing animation effect on top of Soliloquy slider in Altitude Pro
In my Facebook group a user asked: Is it possible to show curtain animation effect such as this http://buildinternet.com/2009/07/animate-curtains-opening-with-jquery/ on top of soliloquy slider in altitude pro theme? I’ve seen your overlay tutorial on Soliloquy slider. Curtain effect will be great to see. In this tutorial I share the steps for replacing the Front Page […]
Inline Logo in Genesis
Update on February 17, 2017: Follow Theme Logo in Genesis instead of this one below. First there was this, then this, then this, then this and now this: Tested in and written for Genesis Sample 2.2.2. Logo to be uploaded at Appearance > Header in the back end or Customize in the admin bar on […]
How to fade in a fixed nav menu on scrolling down and fade it away on scrolling up in Genesis
This tutorial is based on How to set up a fixed nav menu that appears upon scrolling in News Pro + Accessible Responsive Menu in Genesis. Here’s what’s covered: Secondary Navigation is relocated to above the header. When Primary Navigation is scrolled past (down), a custom menu assigned to Sticky Navigation Menu theme location fades […]










Recent Comments