This tutorial provides the steps to display posts output by Genesis – Featured Posts widget inside Home – Middle widget area in columns in Executive Pro. Executive Pro’s homepage, as per the theme demo and setup instructions is set to show three different Genesis – Featured Page widgets side-by-side in columns. If you wish to […]
Featured Front Page Section in Outfitter Pro
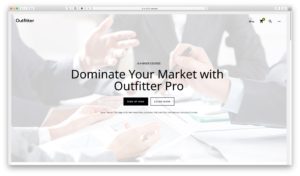
In the Tutorial Requests Trello board, a user wrote: Outfitter Pro Tut Request: #1 How to add a full background image like Altitude Pro above front page store in Outfitter. #2 Also, how to add full video section above store in front page of Outfitter Pro, to embed YouTube videos. Thanks! This members-only tutorial provides […]
How to add a widget area above footer widgets’ wrap in Genesis
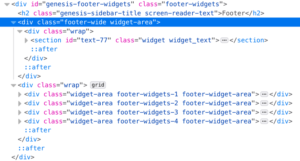
This members-only tutorial is based on 3 Methods to Add a Title for Footer Widgets in Genesis and shows how to register a custom footer-wide widget area and output its contents (widgets) above the .wrap inside div.footer-widgets in Genesis. Step 1 Let’s register our custom widget area by adding the following in child theme’s functions.php: […]
How to limit the site header to content width in Genesis
A user asked: I have a doubt. I am not a coder but I am trying to work with Genesis child themes. I am trying to find out how to keep site title or logo aligned with the content area like in your own blog. In genesis sample the site title always stands at the […]
Lifetime deals worth getting this Black Friday and Cyber Monday
I went on an online shopping spree the last couple of days and purchased lifetime licenses to a number of great WordPress plugins and webapps. In this article, I am going to share what I believe are some of the most useful and best deals at the moment. These will last only a couple of […]
Title Area at Left and Header Right having header widget area + primary nav at right in Genesis
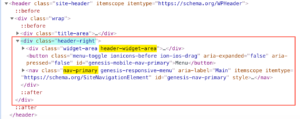
In one of my recent Genesis customization projects I worked on, the requirement was to recreate this header layout in Infinity Pro: Infinity Pro’s header has title area at the left and primary nav at the right. We can uncomment the code that removes the header right widget area to have title area, widget area […]
CSS Sub Menu Toggles in Genesis
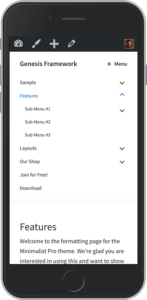
The up and down arrows for the mobile sub menu toggles in Genesis uses Dashicons. This tutorial provides the steps to replace it with CSS-only approach. While the tutorial has been written for Genesis Sample 2.6.0, it should work with a few adjustments in any Genesis theme. Step 1 Edit child theme’s functions.php. Inside genesis_sample_responsive_menu_settings() […]
Sub menu indicators in Genesis
In the past I wrote an article titled Adding nav sub menu indicators in Genesis using Font Awesome. This tutorial provides the steps to add submenu indicators without using Font Awesome in Genesis. While the tutorial has been written for Genesis Sample 2.6.0, it should work with a few adjustments in any Genesis theme. Step […]
How to add author names to body and post classes in WordPress
In the tutorials requests Trello board, a user asked: I’m styling posts differently based on what category they are in, but I’d also like to style them differently based on which author they are written by. I am adding the category name to the body class via the code I’ll put in the comments. I’d […]
Animated Hamburger Menu Icon in Cafe Pro
This tutorial provides the steps to customize the hamburger menu icon in Cafe Pro to animate to a close (X) icon when tapped based on this earlier tutorial. https://sridharkatakam.com/wp-content/uploads/2018/10/cafe-pro-animated-hamburger.mp4 Step 1 Edit js/global.js. Replace $(“.responsive-menu-icon”).click(function(){ $(this).next(“.nav-primary .genesis-nav-menu, .nav-secondary .genesis-nav-menu”).slideToggle(); }); with To view the full content, please sign up for the membership. Already a member? […]








Recent Comments