In StudioPress forum a user asks, I’m using Genesis responsive slider. I only need the slider to load on the home page. Does anyone know of a copy/paste code snippet to be able to stop the plugin’s resources (js & CSS) from loading on every page of a site it’s installed on? Such as by […]
Categories Archive Page Template in Genesis
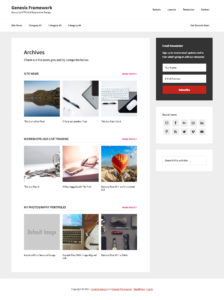
A user asked, I would like an Archive Blog page by category as per this sample – http://www.lizsteel.com/archives/ (with a link to “More” so visitors can get the rest of the blogs in the category). This tutorial provides the steps to display posts grouped by selected categories on a static Page in Genesis. For each […]
Full width banner image on select singular pages in Genesis using ACF
A user wrote I followed this tutorial https://sridharkatakam.com/display-featured-image-header-relocate-titles-single-pages-cpt-genesis/ … However I also need the same layout for some of the other pages (NOT all pages and NOT the home page) We can use Advanced Custom Fields to add a custom “Show Banner Image?” checkbox in the page/post/CPT editor in the backend, which when ticked will […]
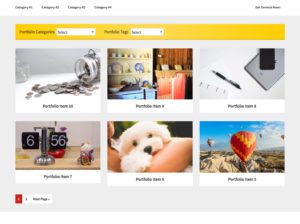
Portfolio Grid in Genesis Filterable by Multiple Taxonomies using FacetWP
FacetWP is an excellent plugin for setting up filtering capabilities for entries in WordPress. Here are FacetWP’s benefits over using something like Isotope: supports pagination out of the box. Entries being filtered need not all be present on a single page supports automatic narrowing down of filters i.e., as items get filtered by one criterion, […]
Collapsible widget area in Genesis
In a simple website that I finished working on today, I have set up a custom widget area called “Essential Info” populated with three text widgets appearing in columns (using Flexbox) displayed above the site header. Clicking/tapping on a CLOSE button at the top right of the browser window will collapse (slide toggle) the widget […]
Full Width Widgetized Front Page in Genesis
April 03, 2018: Follow this updated tutorial instead. This tutorial provides the steps for setting up a basic full-width widgetized homepage in Genesis. We shall register 5 front-page widget areas and display the widgets placed in them inside div.site-inner using a custom template for the front page. Sample generated HTML markup: Screenshot: Step 1 Create […]
Full width featured image header with page title overlay on landing pages in Genesis
In the members-only forum a user asked: Hi Sridhar! I’m hoping to the featured image show up full width, with the page title overlayed but in Landing pages ONLY. I found this tutorial (https://sridharkatakam.com/display-page-title-full-width-featured-image-genesis/) but this one is for *all* pages and I need this on landing pages only. I’ve got it *almost* working expect […]
How to display unique Soliloquy sliders on Pages in Genesis
A user asked: How can I add unique Soliloquy sliders to my secondary pages, but have them just above genesis_before_content_sidebar_wrap like shown on the front page of my site? Page specific sliders can be easily added using Soliloquy’s Dynamic Addon. This tutorial covers the details of setting up unique full width sliders on individual Pages […]
Front Page 1 Left and Right widget areas in Infinity Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add link to comments when commenting is disabled for posts in Genesis
By default bylines or post info in Genesis shows the published date, author link, link to comments and edit links. Posts for which comments have been turned off by unchecking “Allow comments.” in the Discussion meta box in post editor will not show the link to comments. It is possible to show comments link by […]







Recent Comments