Genesis 2.6 comes with a new AdSense Auto Ads feature to easily place relevant ads automatically based on Google’s machine learning algorithms in optimum locations. As fancy as that sounds, many of us probably will not need this feature and would like to remove the corresponding meta box in Genesis theme settings and other places […]
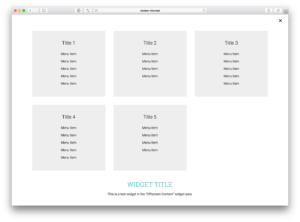
Nav menus in columns in a full screen modal upon clicking a floating hamburger icon in Sixteen Nine Pro
This tutorial provides the steps to implement Infinity Pro’s Offscreen Content widget area in Sixteen Nine Pro. We shall place a Navigation Menu widget (and a Text widget) in the Offscreen Content widget area and use CSS Grid to arrange the menu item groups in columns in the full-screen modal. Screencast: https://sridharkatakam.com/wp-content/uploads/2018/03/sixteen-nine-pro-offscreen-widget-area.mp4 While the tutorial […]
WooCommerce product search in Showcase Pro’s header
This article provides step-by-step instructions on implementing the header search from Monochrome Pro in Showcase Pro and displaying WooCommerce’s default product search instead of WordPress’s – covering the site header when a magnifying search icon at the right of nav menu is clicked. Screenshots: Homepage on page load: After clicking on the search icon: After […]
Parallax Scrolling for Front Page sections in Altitude Pro
Altitude Pro’s demo site has fixed background images for Front Page sections 1, 3, 5 and 7. This tutorial provides the steps to set up parallax scrolling (subtle movement of the background image with scrolling) for these sections using Parallax.js. https://sridharkatakam.com/wp-content/uploads/2018/03/altitude-pro-parallax-background.mp4 Step 1 Upload parallax.min.js to Altitude Pro’s js directory. Step 2 Comment out or […]
Flexible Footer Widget Area in Monochrome Pro
Updated on July 22, 2020. Tested in Monochrome Pro v1.5.0. In the comments section of How to replace Footer Widgets in Altitude Pro with Flexible Widgets, a user asked; How can you add a flexible footer widget to Monochrome Pro? This tutorial provides the steps to register a Before Footer widget area in Monochrome Pro […]
Moving secondary sidebar inside Content Sidebar wrap and replacing floats with Flexbox in Genesis
In Genesis Slack chat a user asks: I would like to move the secondary sidebar into the content sidebar wrap, so I have sidebar/content/sidebar within the wrap. Nothing I’ve tried so far seems to work. Any help would be most appreciated. By default, the secondary sidebar is present outside div.content-sidebar-wrap in Genesis 2.5.3. By adding […]
Featured image below header on Pages and Posts with entry header overlay in Monochrome Pro
Updated on March 11, 2018 In the past, I covered Featured image below header on Pages and Posts with entry header overlay in Infinity Pro. In this tutorial, we shall implement the same in Monochrome Pro’s single posts and static Pages i.e., show featured image below the site header and overlay entry header (title on […]
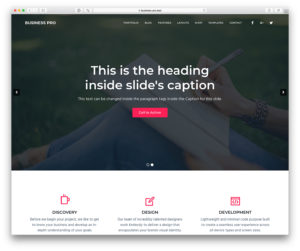
Soliloquy slider in Business Pro
Updated on April 26, 2018 In the members-only forum, a user asked: Hi! I see you have done some tutorials for other themes like Showcase Pro to replace the hero video with a Soliloquy slider. I would like to do the same thing with the Business Pro theme. Could you please provide a tutorial for […]
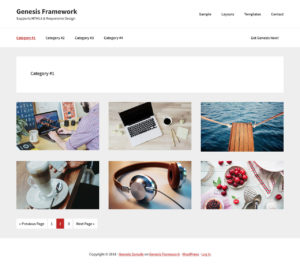
Image Grid on Archives in Genesis
This tutorial provides the steps to display featured images of entries (posts) on archive pages in Genesis in a 3-column grid using CSS Grid with Flexbox fallback (for oldIE). For entries that do not have a featured image set, the first attached image will be shown and if that’s not present, a fallback image. The […]
Font Awesome’s magnifying glass web font as search button text in Genesis
In the comments section of my old How to replace search button text with a icon font in Genesis tutorial, a user asked: I noticed when I enqueue Font Awesome 5, the search icon from this tutorial disappears, does that have something to do with the new icons being SVG? In this tutorial, I share […]







Recent Comments