Updated on March 07, 2019 For Mac users that do not have the need to create local sites with different PHP versions, Laravel Valet is perhaps the lightest, fastest and best localhost development environment for setting up WordPress (or any other static/dynamic) sites as of today. A few reasons why I love Valet: Lightweight, super […]
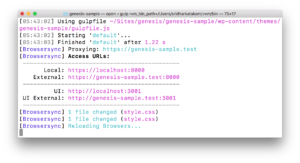
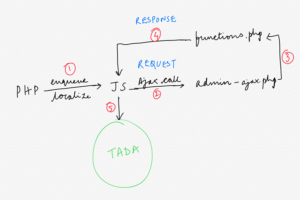
How to dynamically load posts on click using Ajax in Genesis
This members-only tutorial provides the steps to show post title links in the sidebar and using Ajax to fetch and load the corresponding entry when a title is clicked based on this excellent article from wpmudev. While the tutorial has been written for Genesis Sample, it should work with a few adjustments in any Genesis […]
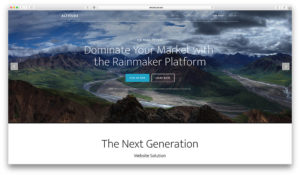
Multiple Rotating Background images with Ken Burns Effect in Altitude Pro
Updated on April 19, 2018 This tutorial provides the steps to replace the single static background image for Front Page 1 section of Altitude Pro with multiple rotating background images. The images will be set to animate using the Ken Burns effect using Rolo slider plugin. Live Demo Note: Front Page 1 widget area is […]
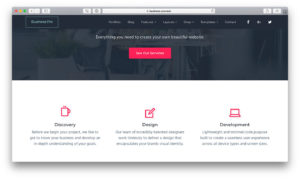
Secondary logo on scroll in Business Pro
In the members-only forum, a user asked: I am working on a site using Business Pro. The have a logo that is grey that they want to use on the transparent header. It doesn’t look good on the scroll down header but they really like the grey of the scroll down header. Is there a […]
Site Title – Custom Menu – Primary Menu in Genesis
This tutorial provides the steps to register and display a custom menu in between the site title and primary nav menu in Genesis Sample 2.6.0. Note: We are only going to show the custom menu to the left of or before the primary menu but it will still be after or below the primary menu […]
Rotating Background Images for Page Header section using Featured Galleries and Backstretch in Business Pro
This tutorial provides the steps to display multiple images set per Page or Post as rotating backgrounds for the page header section in Business Pro. We are going to use Featured Galleries plugin to associate multiple images for Pages and Posts. Then for Pages and Posts that have the images set, load and initialize Backstretch […]
Header Right widget area in Genesis Sample 2.6.0
In the members-only forum, a user wrote: I like the new child theme but miss the versatility of having a right widget area. The demo shows a nice button that can be used for a CTA, but it folds into the menu when the site is mobile. What would be the best way to add […]
Utility Bar in Genesis Sample
Updated on April 14, 2020 In my members-only forum, a user asked: Hi Sridhar Considering all the tutorials you have written for utility bars it won’t surprise you that somebody wants one for the new sample child theme! If one of the existing tutorials will work instead please let me know. However, although I can […]
CSS Grid with Float Fallback
Sample CSS for a 3-column grid with the number of columns changing to 2 from 768px & below and to 1 from 500px and below with floats fallback for non-supporting (read, outdated like IE) browsers. Given this HTML: the CSS using CSS Grid for all modern browsers with float fallback for IE: .videos { display: […]
Font Awesome 5 SVG icons above menu items in Genesis
Updated on April 11, 2018 In the past, I wrote a tutorial on How to set up Font Awesome icons above menu items in WordPress. That method involves loading Font Awesome’s CSS and showing the icons using pseudo selectors. This tutorial provides the steps to use the new Font Awesome 5’s SVG icons instead. We […]








Recent Comments